Wireframe
Com o objetivo de avançar no desenvolvimento da interface gráfica, o grupo considerou necessário já planejar os seguintes passos da mesma. Então, foi prototipado um wireframe onde é possível visualizar as principais funcionalidades da aplicação.
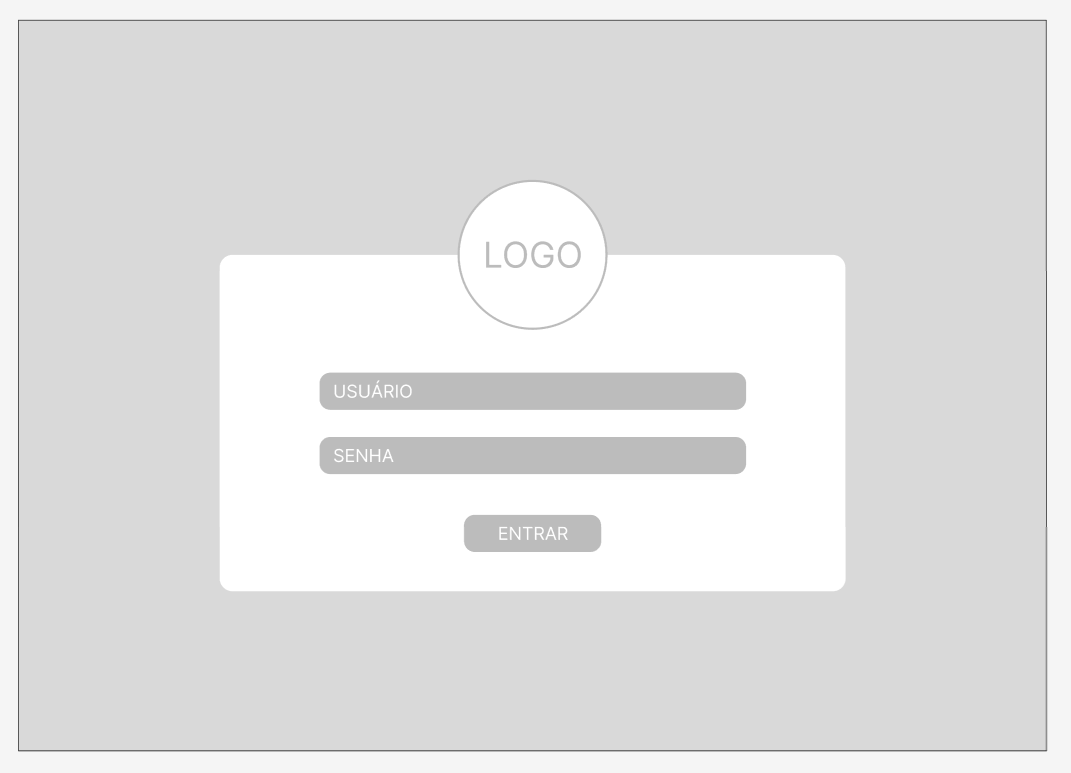
Imagem 1 do Wireframe - tela de login

Fonte: Elaboração grupo Repipe
A tela de login foi é projetada para autenticação segura e eficiente dos usuários em uma aplicação, além de melhorar na identificação do tipo de usuário acessando a aplicação. Na tela, há um logo da empresa no topo, dois campos para colocar “Usuário” e “Senha” e um botão para entrar. Esta organização promove uma navegação simples e intuitiva, visando proporcionar uma experiência de uso fluida e sem distrações.
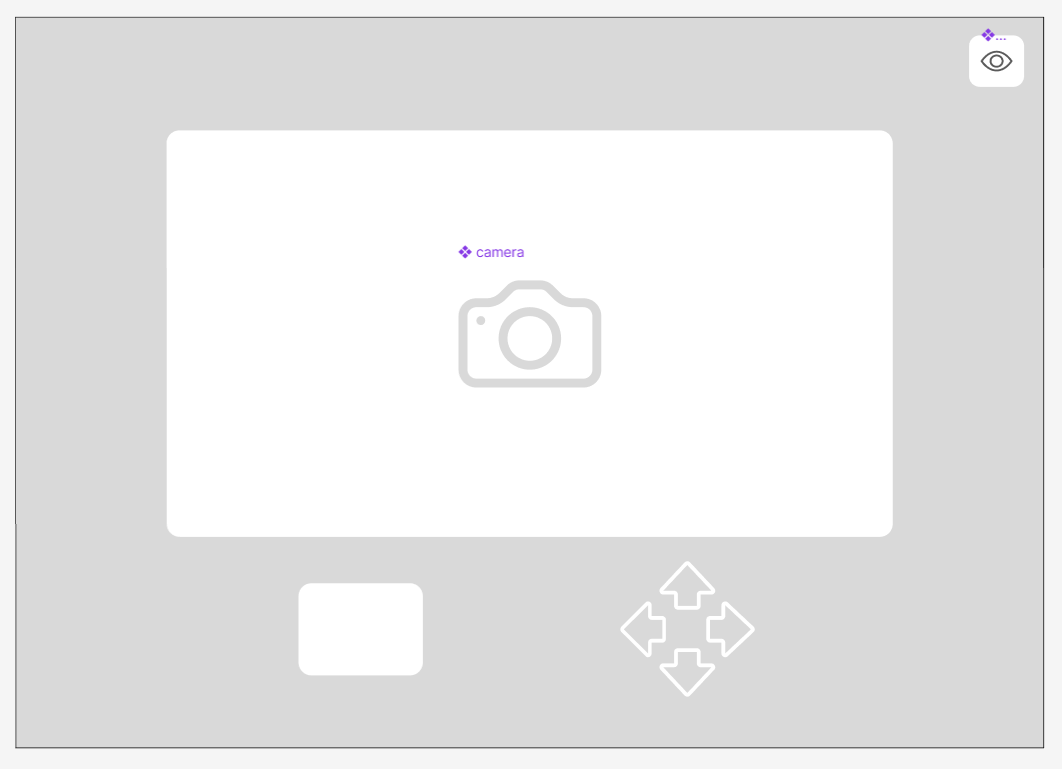
Imagem 2 do Wireframe - tela principal

Fonte: Elaboração grupo Repipe
A tela principal da interface de controle do robô apresenta um design funcional, centrado em um grande visor que exibe a imagem captada pela câmera do robô em tempo real. Abaixo do visor, um botão menor inicia as operações e setas que permitem o controle direcional do robô. No canto superior direito, um ícone de olho abre uma aba para visualização, tornando a supervisão mais fácil das operações.
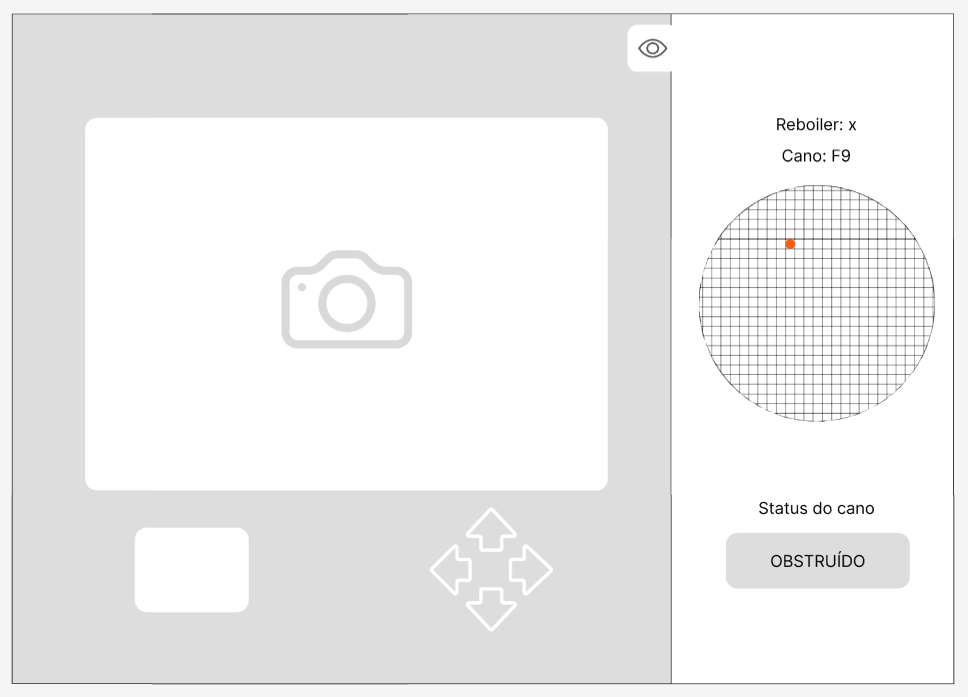
Imagem 3 do Wireframe - tela de visualização

Fonte: Elaboração grupo Repipe
A tela mostra a interface com a aba de visualização expandida, enquanto mantém as funcionalidades da tela principal compactadas à esquerda. Esta aba de visualização fornece informações detalhadas sobre o sistema em análise, incluindo o número do reboiler e as coordenadas do cano em destaque, colorido visualmente para fácil identificação. Além disso, ela exibe o status do cano, o qual é determinado por meio de uma comparação com imagens em um banco de dados, indicando, por exemplo, se está obstruído.
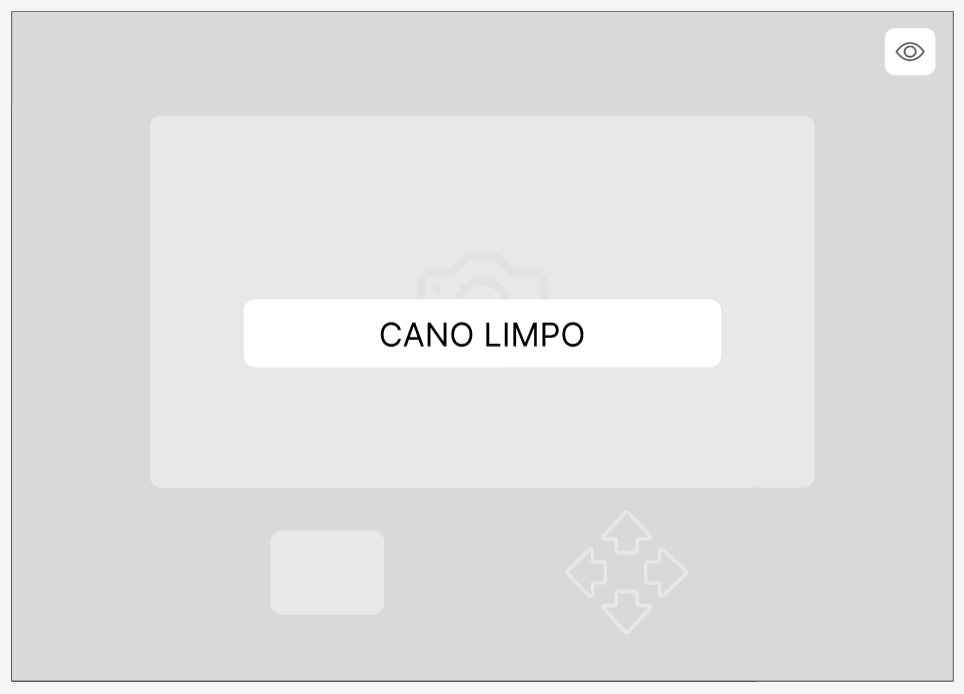
Imagem 4 do Wireframe - tela de limpo

Fonte: Elaboração grupo Repipe
A tela exibe um pop-up sobre o status do cano, que neste caso indica que o cano está limpo. O pop-up surge sobre a interface principal, mantendo visíveis, mas desfocadas, as funcionalidades da tela principal ao fundo.
Imagem 5 do Wireframe - tela de obstruído

Fonte: Elaboração grupo Repipe
A tela exibe um pop-up sobre o status do cano, que neste caso indica que o cano está obstruído. O pop-up surge sobre a interface principal, mantendo visíveis, mas desfocadas, as funcionalidades da tela principal ao fundo.