✨ Protótipo de Alta Fidelidade e Front-End
🔍 O que é?
O protótipo de alta fidelidade representa a versão final e interativa da interface do sistema Prescript, sendo o resultado do refinamento visual e funcional dos wireframes elaborados nas etapas anteriores. Ao contrário do wireflow, esse protótipo apresenta elementos visuais realistas, com cores, tipografia, botões e layouts finais, além de permitir a navegação simulada pelos fluxos reais da plataforma.
O objetivo do protótipo é validar a experiência completa do usuário com uma interface fiel ao produto final, servindo como guia visual para o time de desenvolvimento e facilitando testes com usuários.
No caso do Prescript, plataforma desenvolvida para o Hospital de Clínicas da UNICAMP, o protótipo foi focado exclusivamente na jornada do farmacêutico, responsável pela operação do robô, empacotamento das fitas e gerenciamento de medicamentos.
As interfaces foram desenvolvidas no Figma, incorporando os feedbacks da equipe técnica e considerando os desafios reais enfrentados no ambiente hospitalar.
🎯 Objetivos do Protótipo
- Garantir clareza e usabilidade na navegação da plataforma;
- Representar fielmente os fluxos funcionais do sistema;
- Permitir a validação visual com stakeholders e profissionais da saúde;
- Servir como base para implementação do front-end e testes com farmacêuticos.
🖥️ Telas Disponíveis
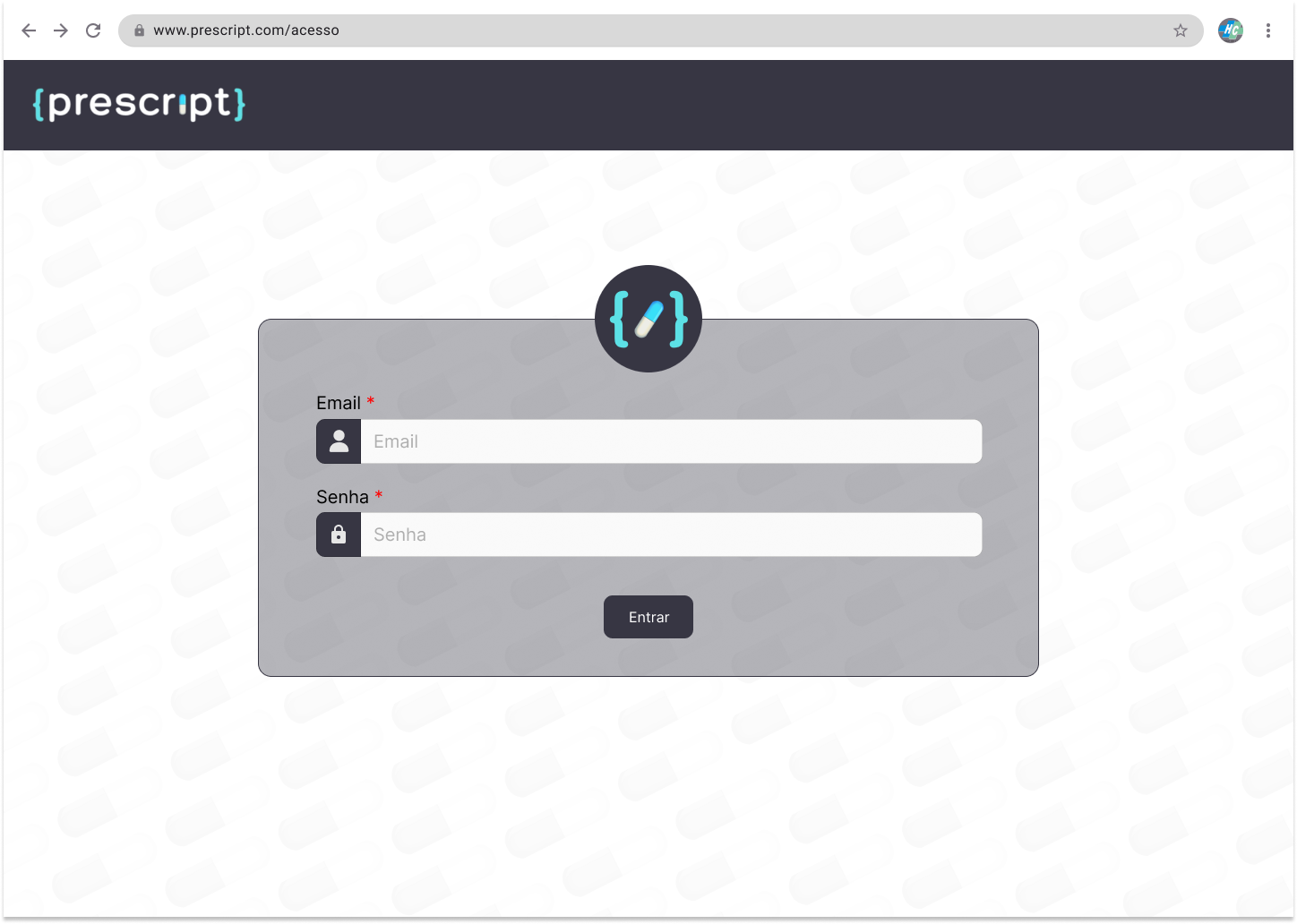
1️⃣ Tela de Login

🔹 Tela de entrada da plataforma.
🔹 Possui campos de e-mail e senha com validação.
🔹 Apresenta feedback de erro em caso de credenciais inválidas.
🔹 Após o login, o usuário é redirecionado para a tela de separação.
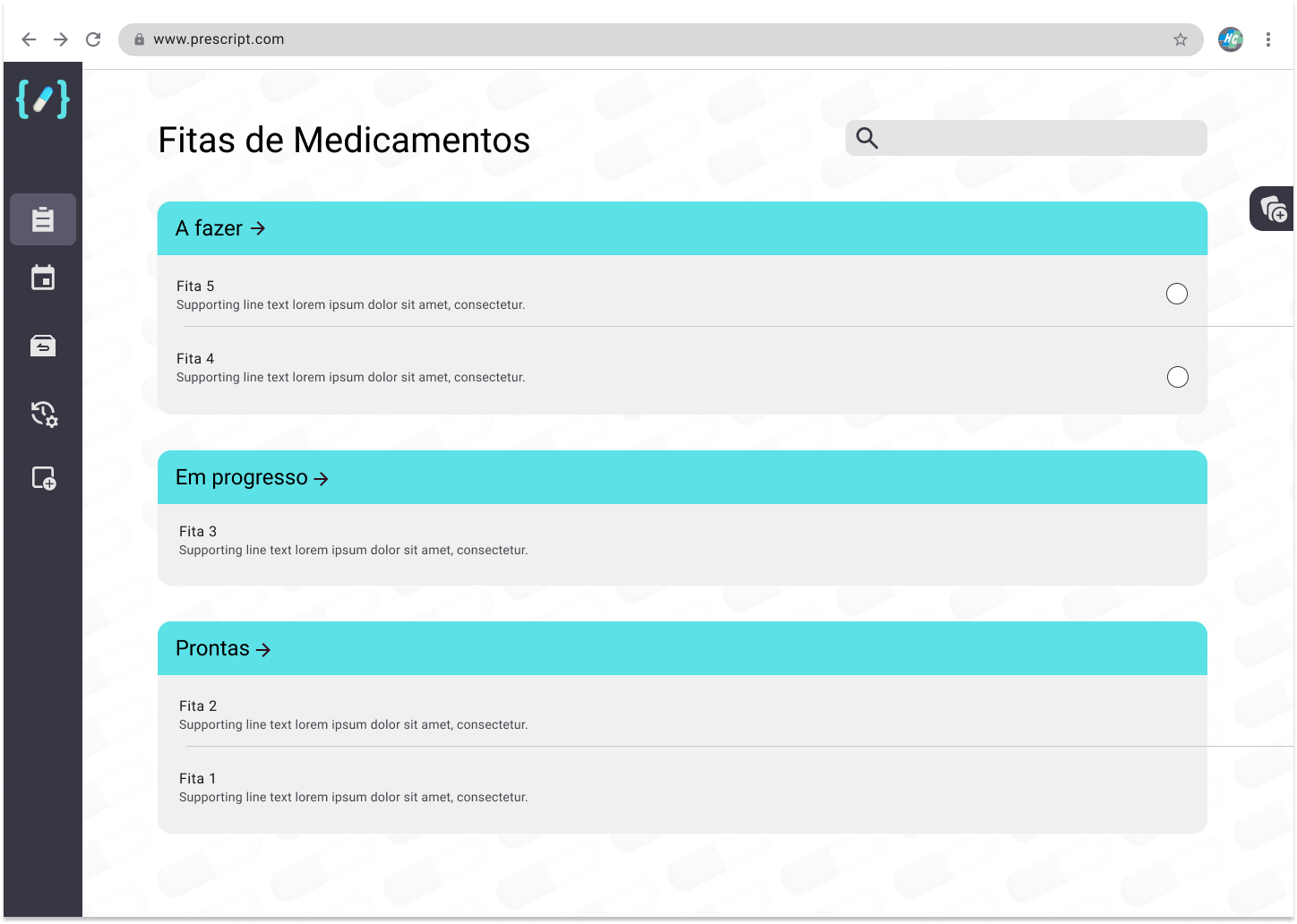
2️⃣ Tela Geral de Prescrições (Separação)

🔹 Divide as fitas de medicamentos em três categorias:
- A seguir: aguardando início de separação.
- Em progresso: sendo separadas pelo robô.
- Prontas: fitas já separadas. 🔹 Permite selecionar uma e colocar em separação. 🔹 Apresenta status visuais e indicadores de medicamentos pendentes.
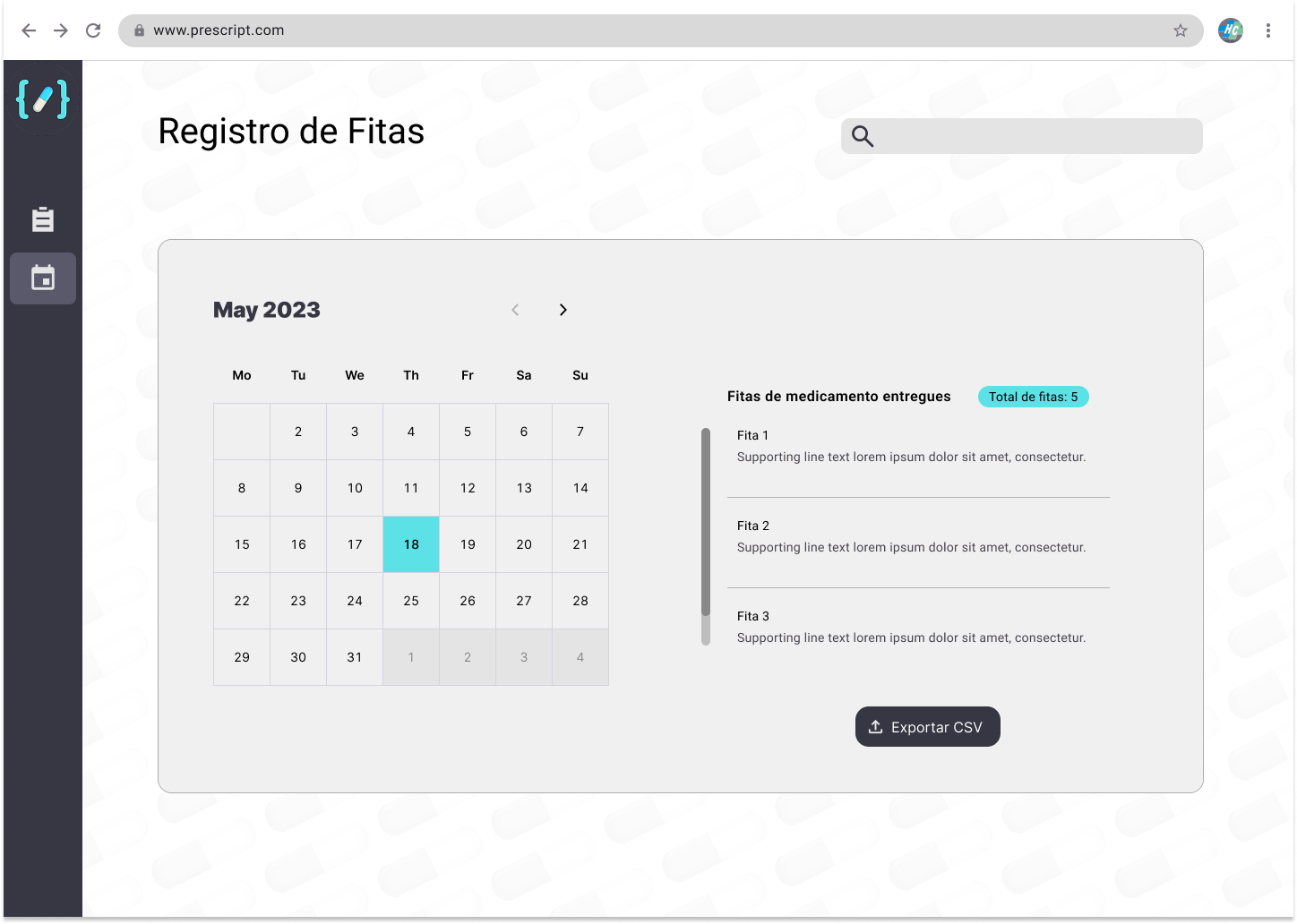
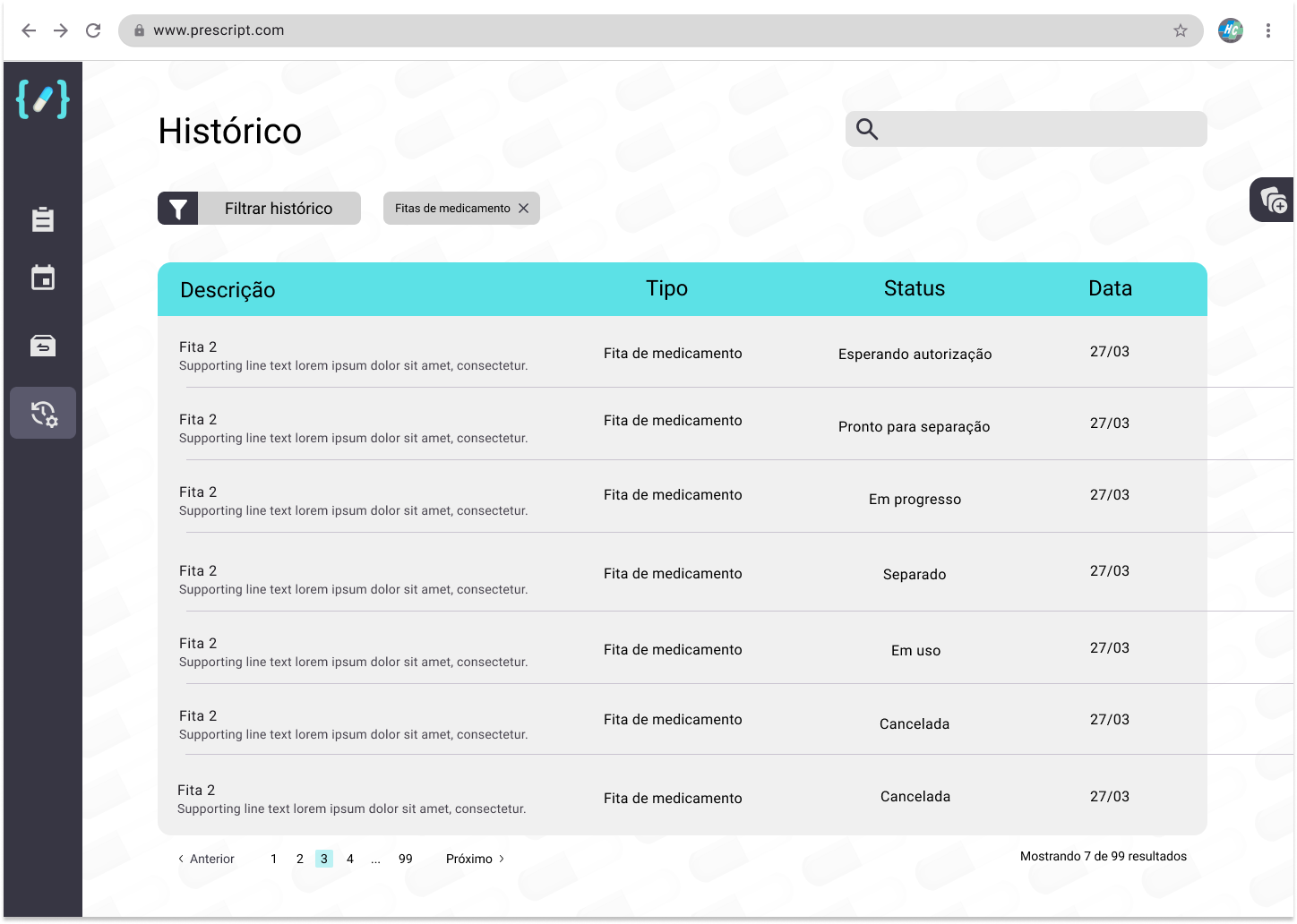
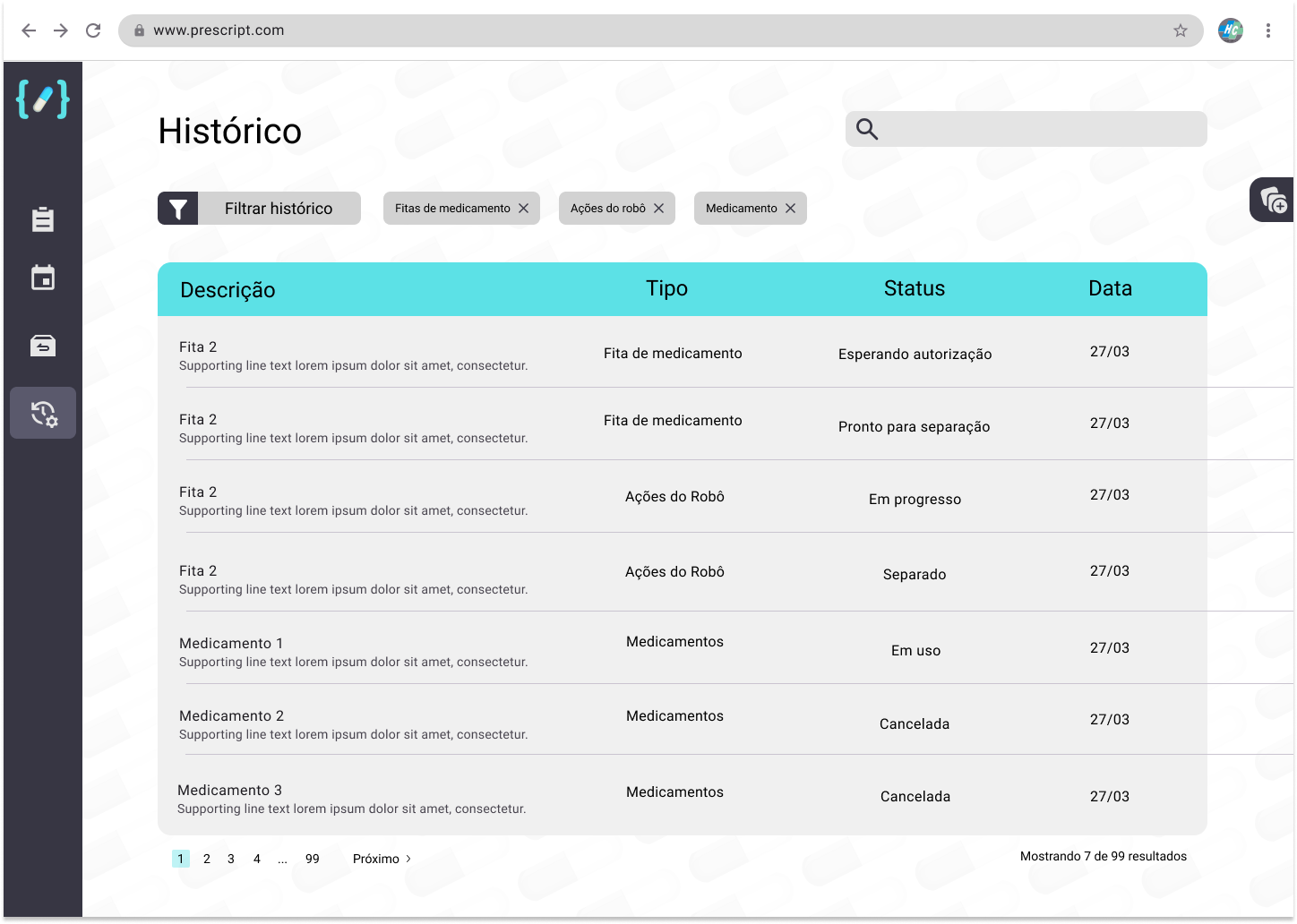
3️⃣ Tela de Histórico de Fitas

🔹 Permite ao farmacêutico consultar fitas separadas por data.
🔹 Botão para exportar relatórios em diferentes períodos.
🔹 Visualização clara do histórico de produção do robô.
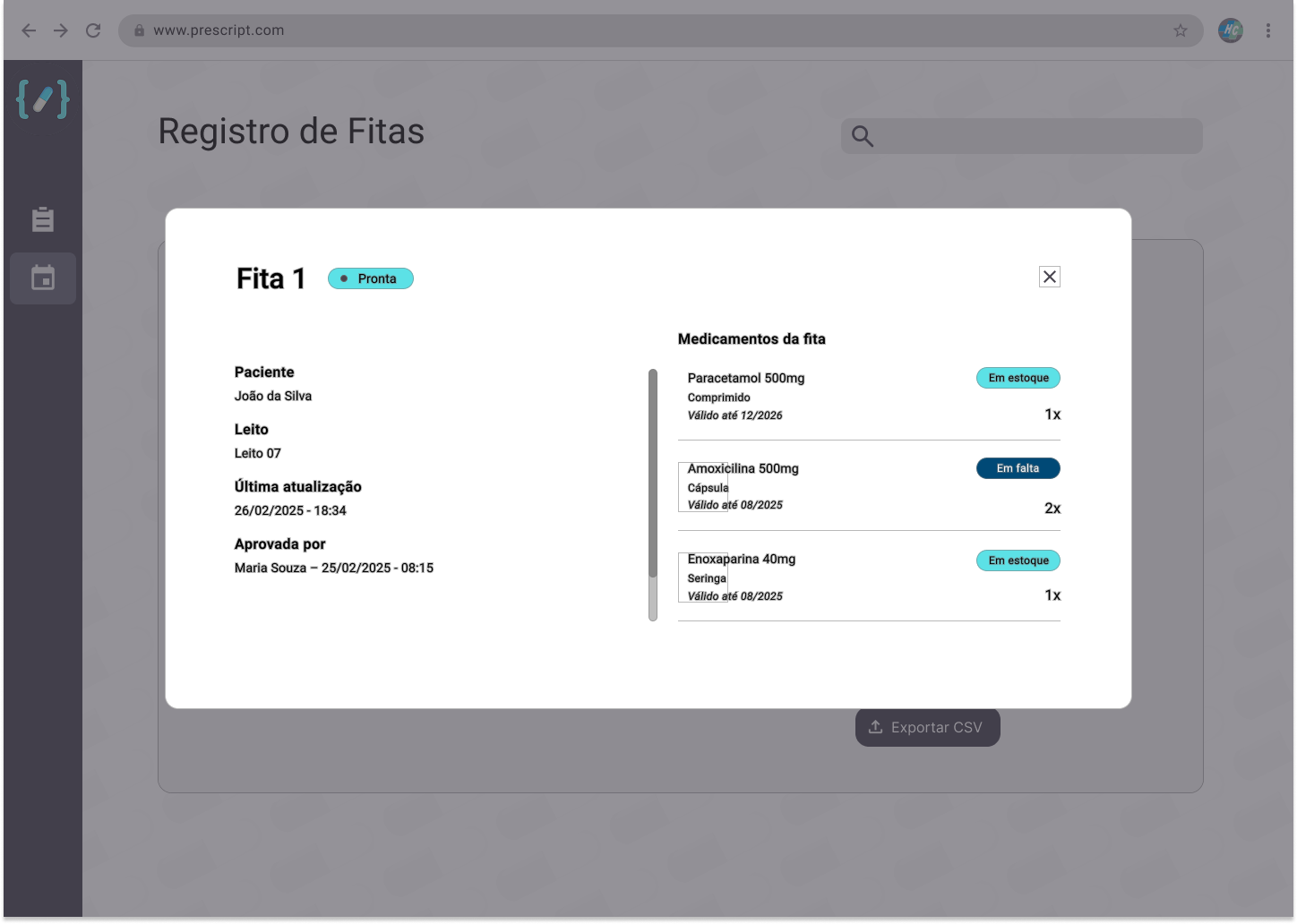
4️⃣ Visualização do Card da Fita

🔹 Traz os detalhes completos da fita de medicamentos:
- Nome dos medicamentos
- Dosagem
- Validade
- Status atual
- Farmacêutico responsável
🔹 Interface clara para rastreabilidade.
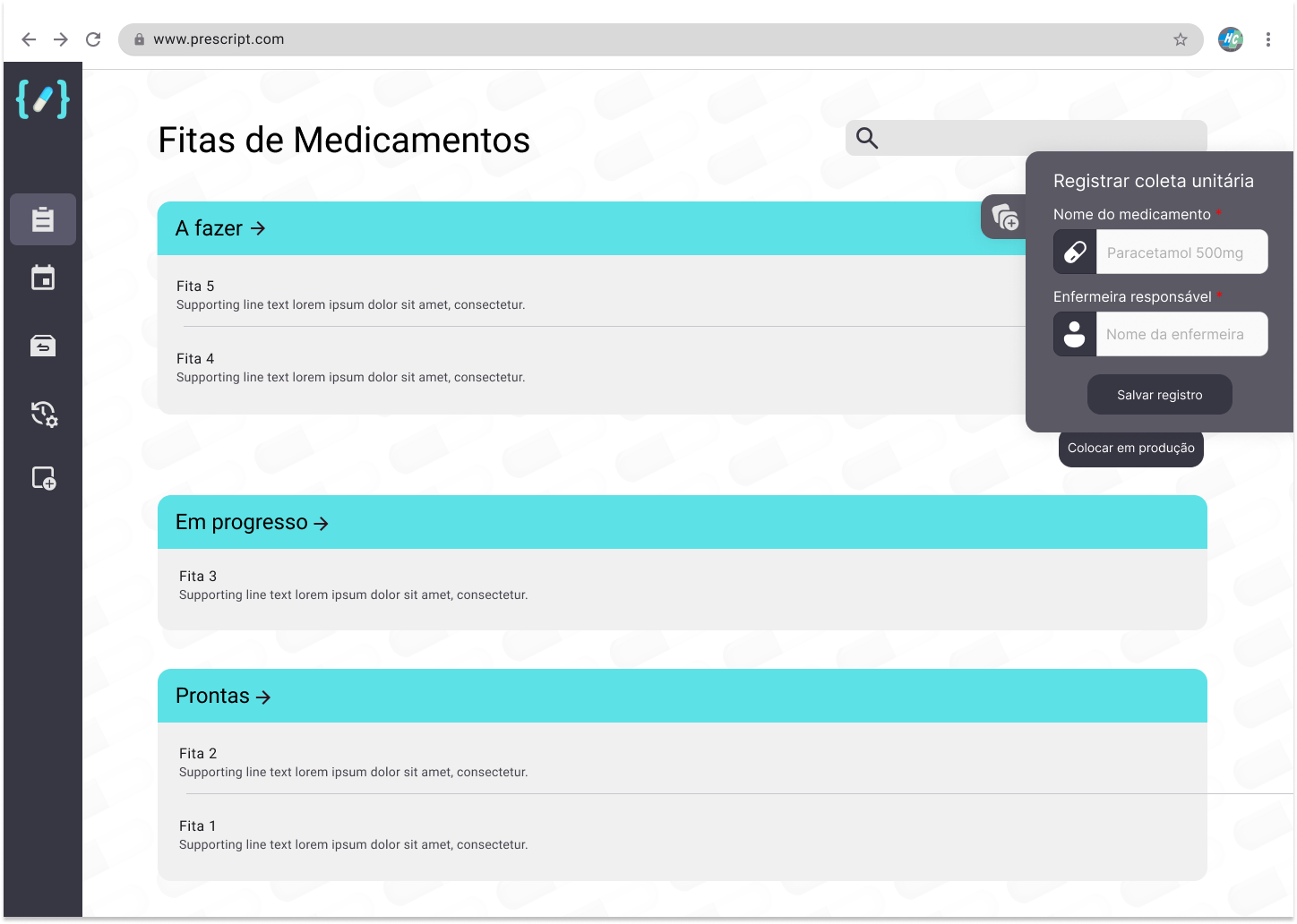
5️⃣ Pop-up de Coleta Unitária

🔹 Formulário com dois campos:
- Dropdown de medicamentos disponíveis para separação manual.
- Dropdown de enfermeiros responsáveis pela administração.
🔹 Coleta unitária disponível nos modos manual e automatizado.
6️⃣ Tela de Logs

🔹 Lista cronológica de eventos e movimentações do sistema.
🔹 Inclui registros de ações do robô, falhas, coletas manuais, status de fitas, entre outros.
🔹 Ajuda no rastreamento de processos e suporte técnico.
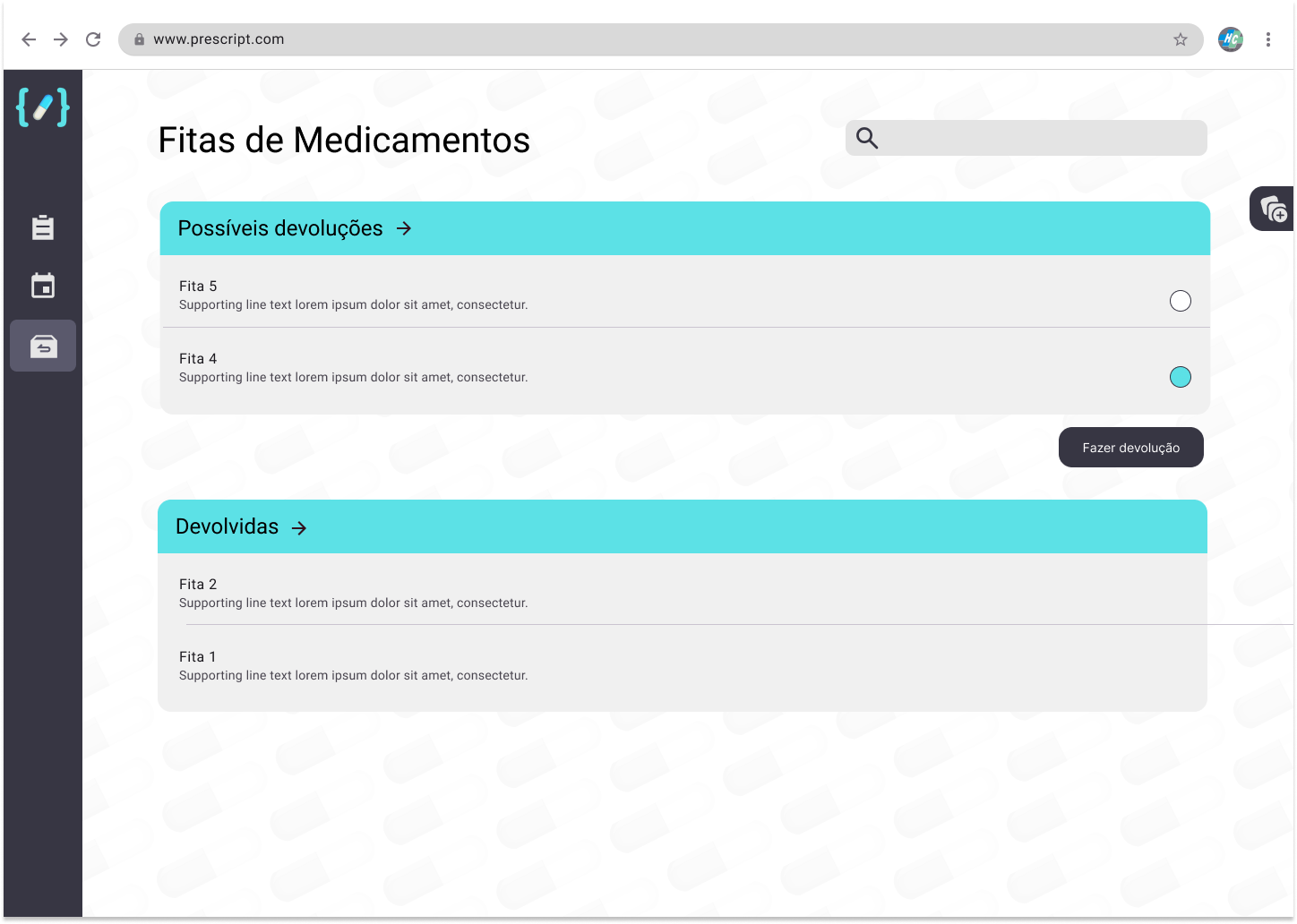
7️⃣ Tela de Devolução de Fitas

🔹 Apresenta duas seções principais:
- Fitas esperadas para devolução
- Fitas já devolvidas
🔹 Auxilia no processo de reintegração dos medicamentos ao sistema.
🔹 Integrada com o botão de ativação de devolução.
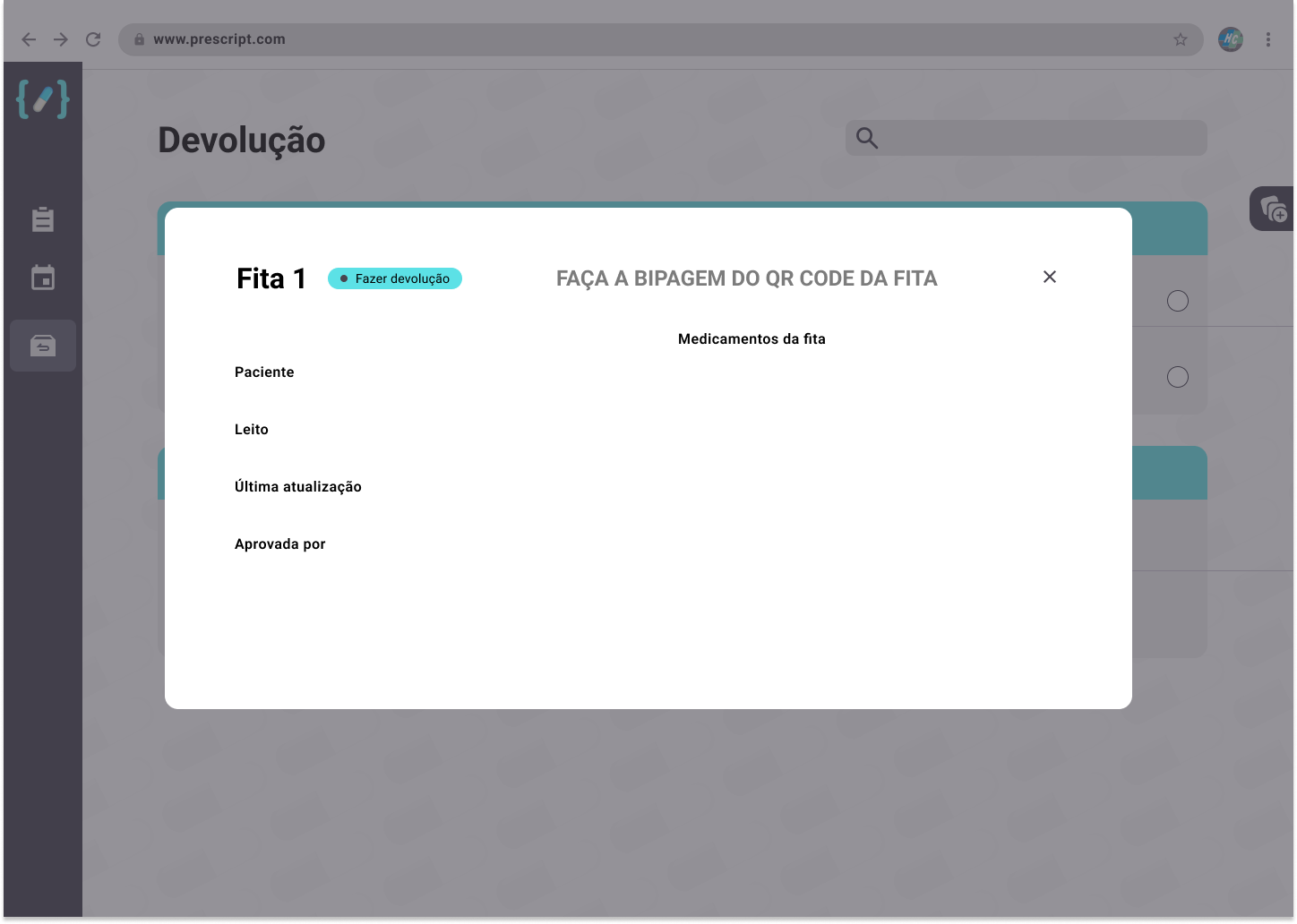
8️⃣ Pop-up de Início de Devolução

🔹 Permite iniciar o processo de devolução de uma fita específica.
🔹 Confirma a operação e ativa o modo de retorno ao bin pelo robô.
9️⃣ Filtragem da tela de logs

🔹 Permite encontrar rapidamente registros específicos, ao utilizar as filtragens disponíveis:
- Ações do Robô
- Medicamentos
- Usuário
- Fitas de medicamento
🔹 Permite filtrar um ou mais registros.
🔹 Facilita o rastreamento de processos e suporte técnico.
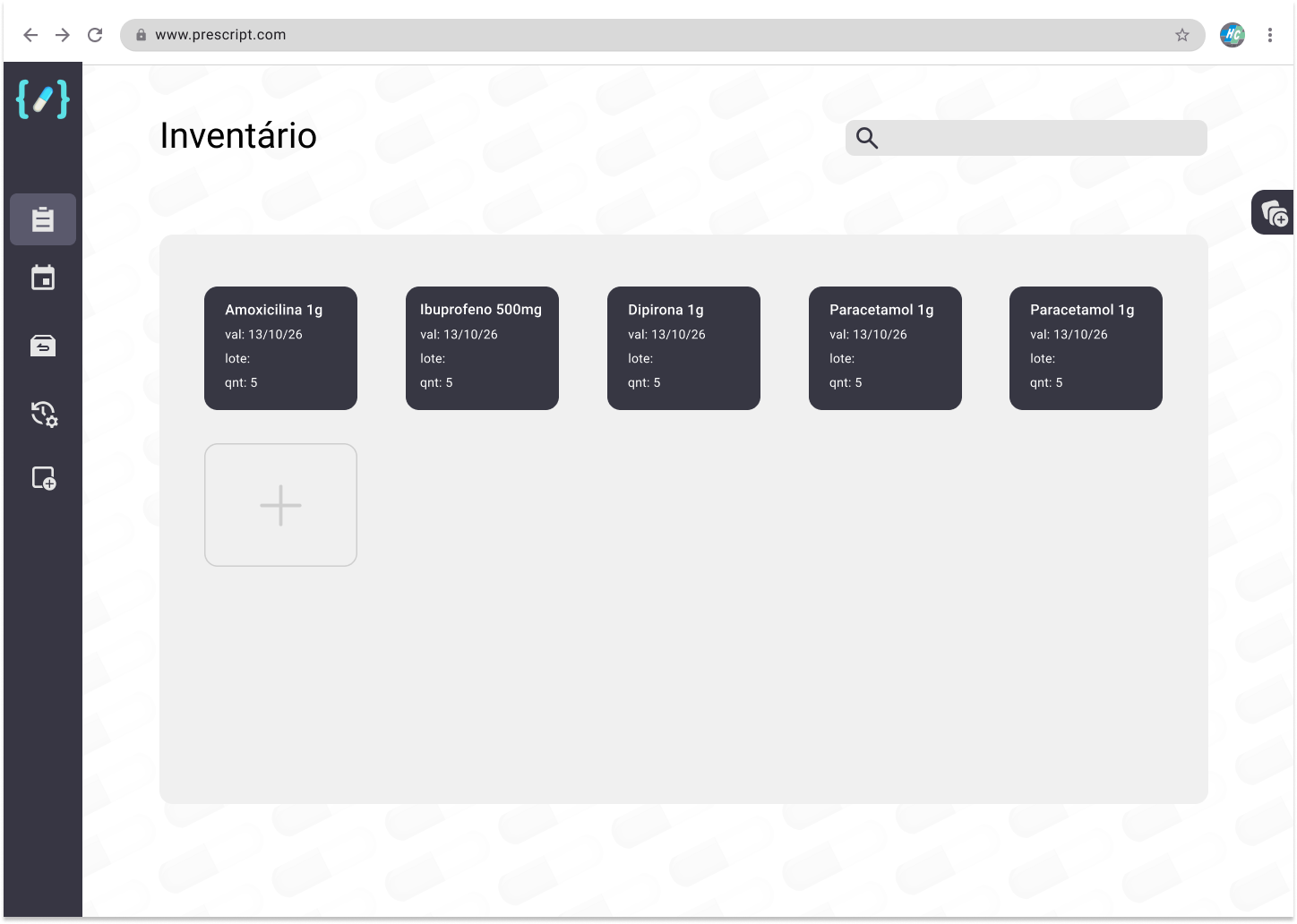
🔟 Tela de Inventário

🔹 Permite adicionar bins
🔹 Permite acessar informações de todos os bins em uso:
- nome do medicamento junto com a dosagem
- validade
- lote
- quantidade
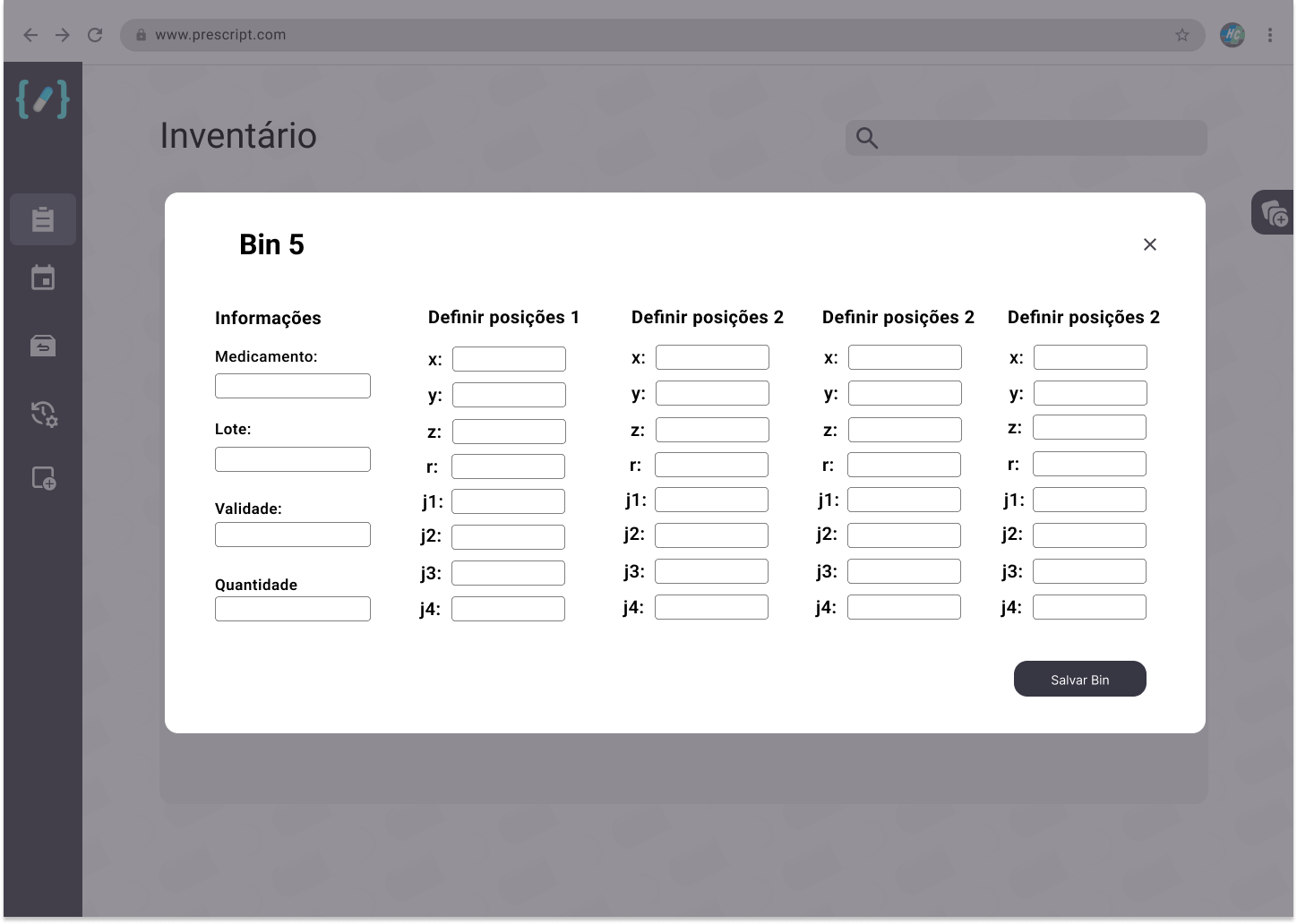
1️⃣1️⃣ Pop-up Cadastro de Bin

🔹Pop-up para adição do novo bin
🔹forms para preencher as informações do novo bin a ser adicionado:
- nome do medicamento
- lote
- validade
- quantidade
- posições
🔹 botão para adicionar o bin
💻 Desenvolvimento do Front-end (React.js)
O front-end da aplicação foi desenvolvido em React.js, com base direta no protótipo de alta fidelidade descrito acima. O objetivo é garantir uma interface funcional, fluida e fiel ao que foi planejado na prototipação.
📦 Funcionalidades :
- Visualização de filtros de fitas por status: A seguir, Em progresso, Pronta.
- Avanço de status para fitas colocadas em produção.
- Card detalhado da fita, com informações dos medicamentos associados, além das informações como nome do paciente e leito.
- Tabela de histórico com possibilidade de exportação filtrada por data.
- Tabela de logs do sistema, com registros de operação e falhas ocorridas.
- Componente de pop-up de coleta unitária com formulário dinâmico.
- Integração parcial com o back-end e CLI do robô.
- Modo de devolução ativado diretamente pela interface da tela de devoluções.
- Tela de cadastro de bin.
- Funcionalidade de filtro nos logs do sistema.
Com esse conjunto de funcionalidades, o sistema oferece ao farmacêutico a gestão completa de todo o processo — desde a separação dos medicamentos até a etapa de devolução. Também é possível realizar o cadastro de novos bins, além de controlar o estoque e a validade dos medicamentos, tudo de forma centralizada na plataforma Prescript.
🎞️ Overview do Front-end em Ação
Abaixo, está um vídeo demonstrando o funcionamento das principais funcionalidades da plataforma já implementadas no front-end:
Fonte: Material produzido pelos autores (2025)
💡 Conclusão
A junção entre o protótipo de alta fidelidade e o desenvolvimento front-end garante consistência entre a visão projetada e a experiência real do usuário. Com essa base sólida, o Prescript avança para se tornar uma ferramenta de grande impacto no contexto hospitalar, unindo interface intuitiva, segurança na separação de medicamentos e integração com automação robótica.