Componentes Reutilizáveis
Nesta seção, documentamos os principais componentes reutilizáveis desenvolvidos. Esses componentes foram criados com o objetivo de padronizar a interface, reduzir redundâncias e facilitar a manutenção do sistema ao longo do tempo.
Cada componente foi pensado para ser modular, coeso e independente, de forma que possa ser utilizado em múltiplas telas sem necessidade de duplicação de código.
Header
Componente de topo presente em diversas telas. Centraliza a identidade visual da aplicação e oferece navegação básica.
Header
Fonte: Os autores (2025)
Importação:
import Header from "../components/Header";
Utilização:
<Header />
SelectWithTitle
Exibe informações sobre uma expedição selecionada, como nome, data de criação e nome do responsável.
Modal de expedições

Fonte: Os autores (2025)
Importação:
import SelectWithTitle from "../components/SelectWithTitle";
Utilização:
<SelectWithTitle
nome="Expedição Leste"
nome_responsavel="Eng. João Silva"
/>
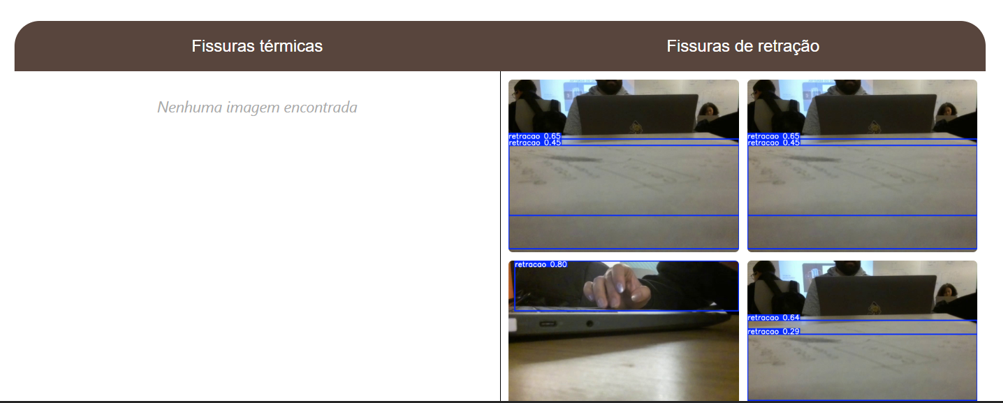
FissurePanel
Componente que apresenta a lista de fissuras classificadas por tipo (ex: retração, térmica). Também lida com filtros internos.
Painel de Fissuras

Fonte: Os autores (2025)
Importação:
import FissurePanel from "../components/FissurePanel";
Utilização:
<FissurePanel />
Observações:
- Internamente busca dados da API relacionados ao prédio selecionado.
- Usa imagens classificadas por tipo.
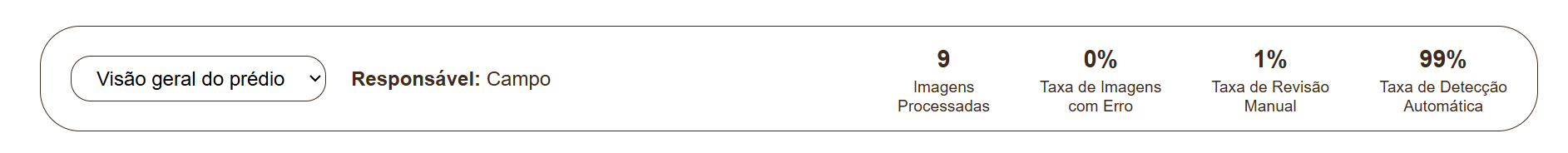
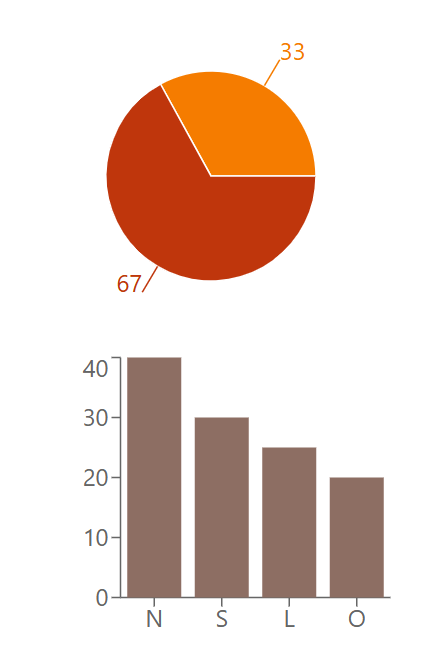
FissureCharts
Responsável por exibir gráficos estatísticos com base nas fissuras identificadas no prédio.
Header

Fonte: Os autores (2025)
Importação:
import FissureCharts from "../components/FissureCharts";
Utilização:
<FissureCharts />
Observações:
- Agrupamento por tipo de fissura, distribuição temporal etc.
- Usa uma biblioteca conhecida como recharts
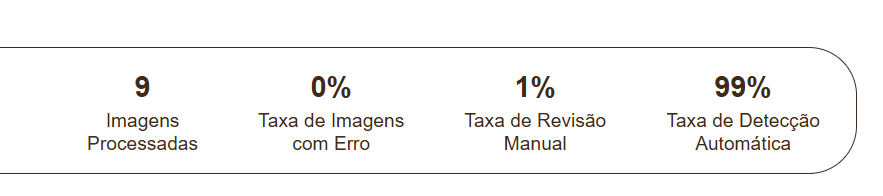
MetricsBar
O MetricsBar é um componente visual que exibe um conjunto compacto de métricas relacionadas ao processamento de imagens. Ele foi projetado para oferecer uma visão rápida e clara de indicadores-chave de desempenho, sendo ideal para dashboards ou telas de status.
MetricsBar

Fonte: Os autores (2025)
Funcionalidades:
- Exibe 4 indicadores fixos:
- Imagens Processadas
- Taxa de Imagens com Erro
- Taxa de Revisão Manual
- Taxa de Detecção Automática
- Layout compacto e responsivo
- Estilo consistente com a identidade visual do sistema
Importação:
import MetricsBar from "../components/MetricsBar";
Utilização:
<MetricsBar />
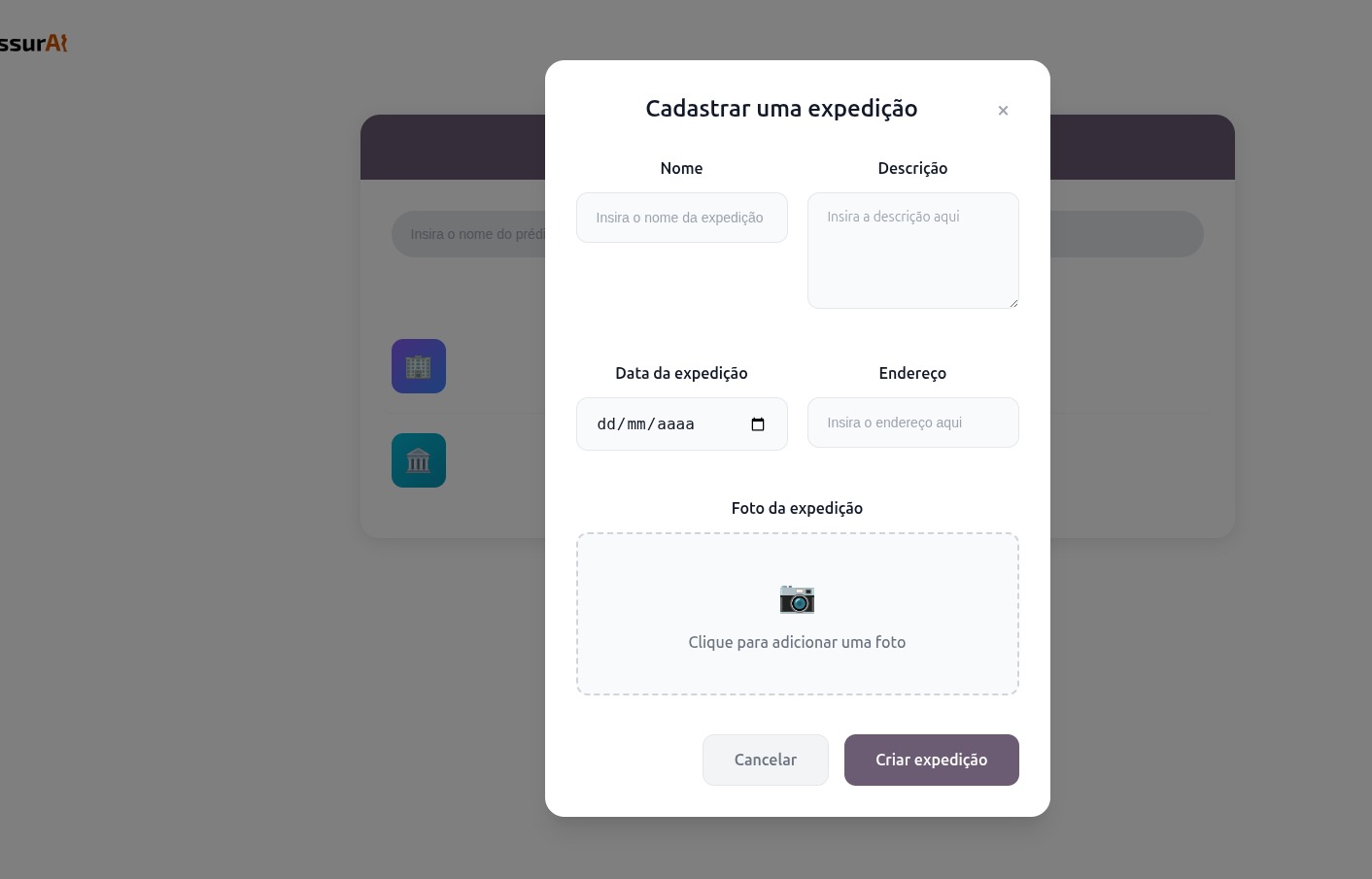
ExpeditionsModal
O ExpeditionModal é um componente modal responsável pela criação de novas expedições. Apresenta um formulário completo com validação de campos obrigatórios e interface intuitiva para entrada de dados da expedição.
Modal de criação de expedição

Fonte: Os autores (2025)
Funcionalidades:
Formulário com campos para nome, descrição, data e endereço Upload de foto da expedição Validação de campos obrigatórios (todos os campos são requeridos) Botões de ação (Cancelar e Criar Expedição) Fechamento automático após criação bem-sucedida Overlay com blur para foco no conteúdo do modal Conversão automática de data para formato brasileiro (DD/MM/YYYY)
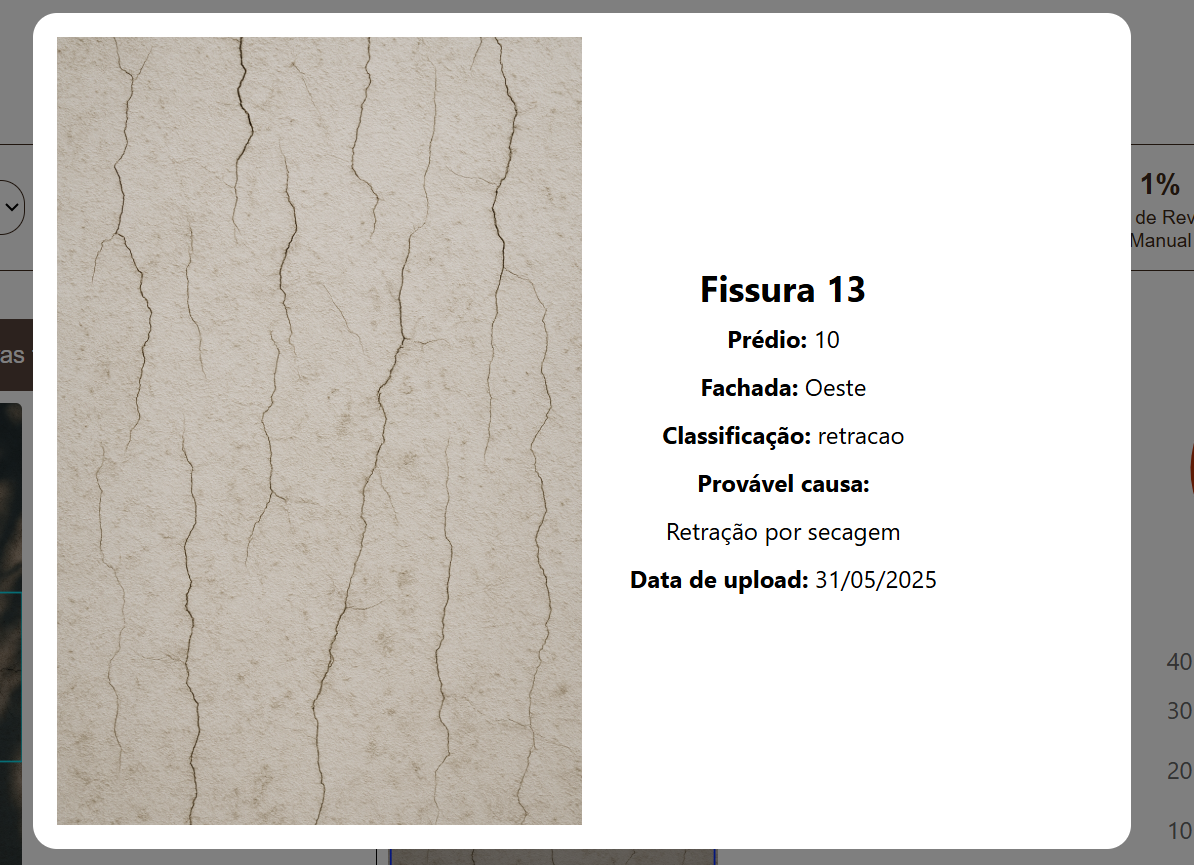
FissureModal
O FissureModal é um componente modal reutilizável que exibe detalhes de uma fissura selecionada. Ele é usado para fornecer uma visualização ampliada de uma imagem com suas informações associadas de maneira clara e acessível.
FissureModal

Fonte: Os autores (2025)
Funcionalidades:
- Exibe imagem da fissura com detalhes:
- Prédio
- Fachada
- Classificação da fissura
- Causa provável
- Data de upload
- Modal fecha ao clicar fora do conteúdo
- Design elegante e focado na clareza
Importação:
import FissureModal from "../components/FissureModal";
Utilização:
<FissureModal fissure={fissuraSelecionada} onClose={fecharModal} />
Observação:
-
O modal utiliza styled-components para encapsular os estilos.
-
A função e.stopPropagation() impede que o clique dentro do conteúdo feche o modal acidentalmente.
-
A prop fissure deve conter todos os campos definidos, ou o modal não será exibido.
ExpeditionInfo
Componente que exibe informações gerais da expedição na tela de Predios, como o nome da expedição, a data e o responsável. Ele é utilizado como um cabeçalho informativo na tela de prédios garantindo a exibição das informações principais.
ExpeditionInfo

Fonte: Os autores (2025)
Importação:
import ExpeditionInfo from "../components/ExpeditionInfo";
Utilização:
<ExpeditionInfo
nome="Expedição Inteli"
data_criacao="12/05/2025"
nome_responsavel="Pedro Silva"
/>
Observações:
- Exibe o nome da expedição.
- Exibe a data de criação da expedição.
- Exibe o nome do responsável pela expedição.
- Layout compacto e claro.
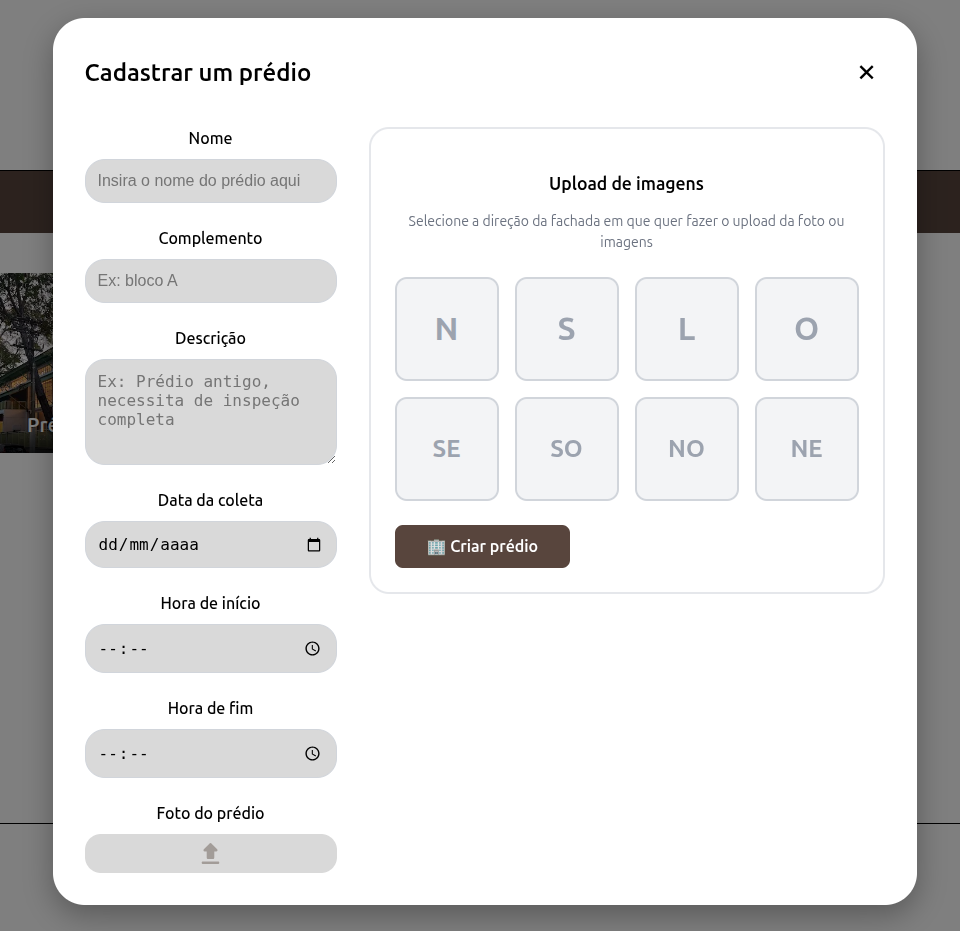
ModalAddPredio
é um modal interativo utilizado para adicionar novos prédios a uma expedição existente. Ele oferece campos para preenchimento de informações básicas como nome, complemento, data e horário da coleta, descrição, foto da fachada e upload de imagens por zona (Norte, Sul, Leste, Oeste, Sudeste, Sudoeste, Nordeste, Noroeste). Exibe um modal de sucesso com animação após o cadastro.
ModalAddPredio

Fonte: Os autores (2025)
Funcionalidades:
- Cadastro de Informações do Prédio: Permite inserir nome, complemento, descrição, data e hora de início e fim da coleta.
- Uploads de fotos:
- Foto Principal (Fachada): Um campo específico para upload da imagem principal do prédio.
- Fotos por Zona: Campos dedicados para upload de imagens de diferentes orientações (Norte, Sul, Leste, Oeste, Nordeste, Noroeste, Sudeste, Sudoeste).
- Validação e Persistência: Envia os dados e imagens para a API de backend, persistindo as informações no sistema.
- Feedback Visual: Exibe um modal de sucesso após o cadastro bem-sucedido.
- Fechamento do Modal: Pode ser fechado clicando fora da área do conteúdo ou no botão "✕".
Importação:
import ModalAddPredio from "../components/ModalAddPredio";
Utilização:
<ModalAddPredio
isOpen={isPopupOpen}
onClose={handleClosePopup}
onSave={handleSavePredio}
idExpedicaoAtual={Number(expeditionId)}
/>
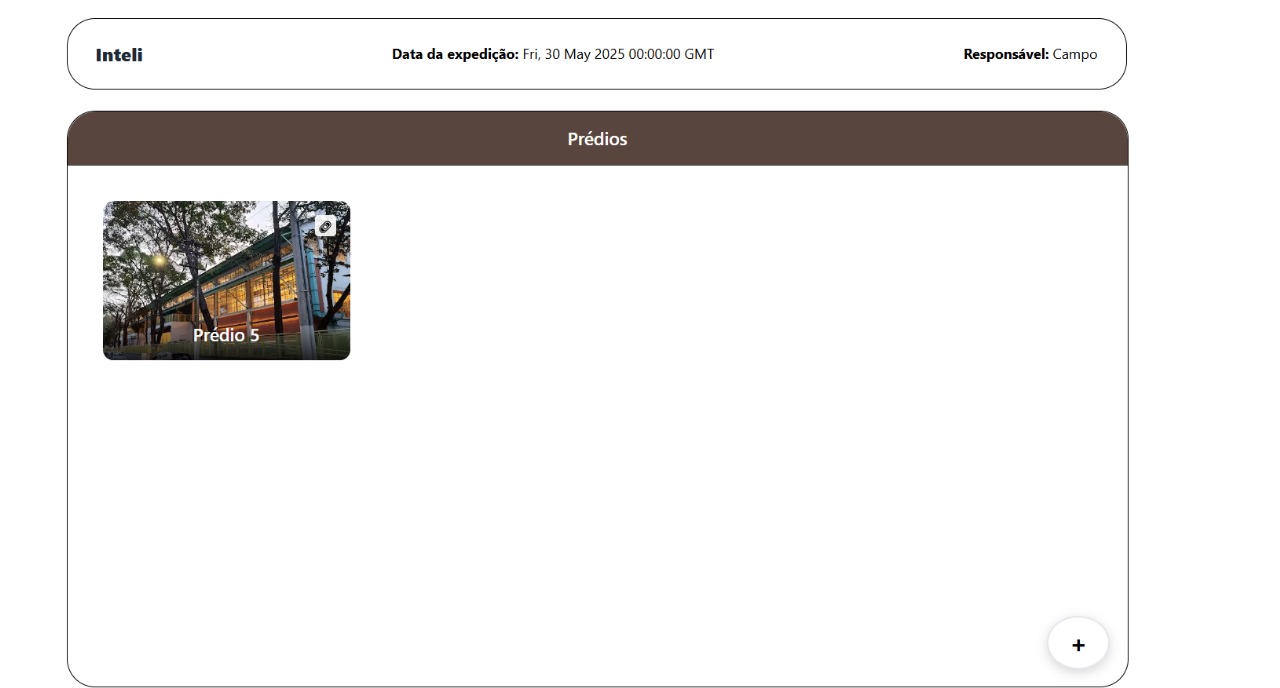
QuadroPredios
O componente QuadroPredios serve como um contêiner visual para exibir uma lista de prédios registrados. Ele apresenta um cabeçalho, uma área de conteúdo onde os cards dos prédios são renderizados, e um botão flutuante de adição que permite iniciar o processo de cadastro de um novo prédio.
QuadroPredios

Fonte: Os autores (2025)
Funcionalidades:
- Contêiner para Prédios: Proporciona uma estrutura visual organizada para apresentar múltiplos cards de prédios.
- Cabeçalho Fixo: Exibe o título "Prédios" na parte superior do quadro.
- Botão de Adição Flutuante: Inclui um botão "+" posicionado no canto inferior direito, que aciona a funcionalidade de adicionar um novo prédio.
- Responsividade de Conteúdo: A área de conteúdo (children) possui overflowY: 'auto' para permitir a rolagem se houver muitos prédios.
- Efeitos Visuais: O botão de adição possui efeitos de hover para uma melhor experiência do usuário.
Importação:
import QuadroPredios from "../components/QuadroPredios";
Utilização:
<QuadroPredios onAddClick={handleAddPredio}>
<div
style={{
display: "flex",
gap: "40px",
flexWrap: "wrap",
justifyContent: "flex-start",
padding: "40px",
paddingBottom: "100px",
}}
>
{predios.map((predio) => (
<PredioCard
key={predio.id}
numero={predio.numero}
nome={predio.nome}
imagem={predio.imagem}
alt={predio.alt}
onClick={() => handlePredioClick(predio.id)}
/>
))}
</div>
</QuadroPredios>
Style.ts
Todos os componentes e páginas compartilham estilos padronizados:
export const COLORS = { ... }
export const FONTS = { ... }
export const BREAKPOINTS = { ... }