Protótipo da solução
O protótipo da solução teve sua primeira versão iniciada durante a sprint anterior, marcando o início da materialização visual do sistema proposto. O objetivo deste documento é apresentar de forma detalhada as novas telas que foram desenvolvidas e incorporadas ao protótipo desde então, evidenciando a evolução do projeto e os avanços obtidos nesta etapa. Além disso, serão destacadas as alterações realizadas nas telas já existentes, com base nos feedbacks recebidos.
Ademais, é importante ressaltar a adoção das diretrizes do [Material Design] (https://m3.material.io/) no desenvolvimento da interface. Essa escolha visa garantir uma experiência do usuário mais intuitiva, coesa e visualmente agradável, além de seguir boas práticas consolidadas no design de interfaces modernas. A aplicação consistente dos princípios do Material Design contribui para a usabilidade, acessibilidade e escalabilidade da solução proposta.
Para visualizar o protótipo no Figma clique aqui
Telas
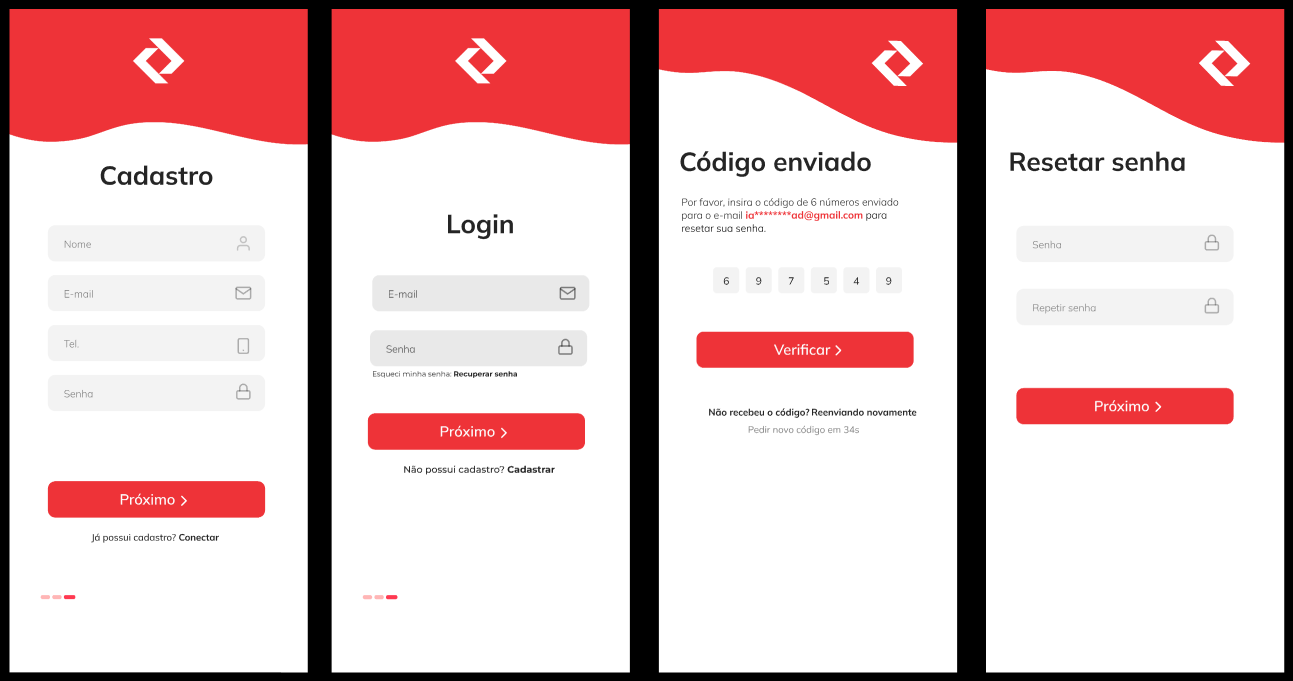
Telas de Cadastro e Login
As telas a seguir foram implementadas nessa sprint e ilustram as funcionalidades de login e cadastro do aplicativo Além dessas funcionalidades iniciais, também foi implementado um fluxo de recuperação de senha, com o objetivo de oferecer uma experiência mais completa e segura para os usuários que, porventura, esquecerem suas credenciais de acesso. Nesse processo, o usuário deve informar o e-mail previamente cadastrado, para o qual será enviado um código de verificação. Após a validação desse código, o sistema permitirá que o usuário defina uma nova senha de acesso, restaurando assim sua conta de forma segura e eficiente.

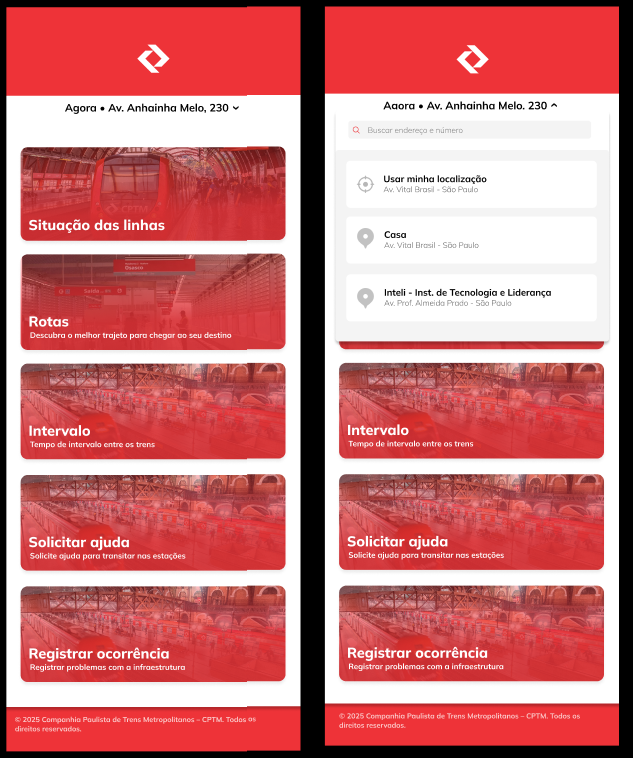
Tela principal
Em relação à tela principal do aplicativo — que já havia sido apresentada e implementada na sprint anterior — foram realizados alguns ajustes e melhorias visuais com base nas observações e sugestões recebidas.
Dentre as alterações realizadas, destaca-se o aumento da área superior (topo) da página, com o intuito de melhorar a disposição dos elementos e proporcionar um layout mais equilibrado, principalmente em dispositivos Android de acordo com os testes.
Além disso, foi adicionada a prototipação da funcionalidade de escolha da localização, permitindo que o usuário selecione sua região. Por fim, também foi incluído o rodapé da página, contendo as informações legais e os direitos reservados.

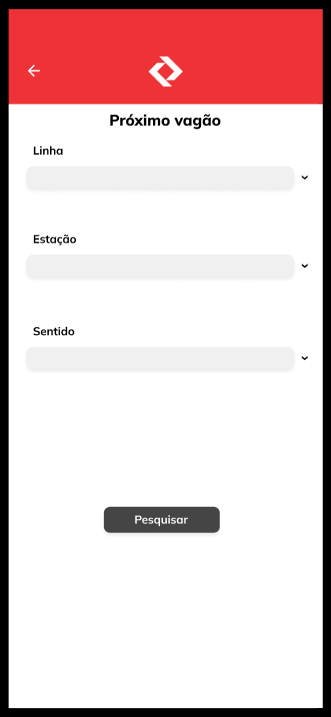
Tela de próximo vagão
Esta tela foi implementada nessa sprint, nela o usuário pode consultar o tempo de espera até o próximo vagão, selecionando qual a linha, sentido e estação

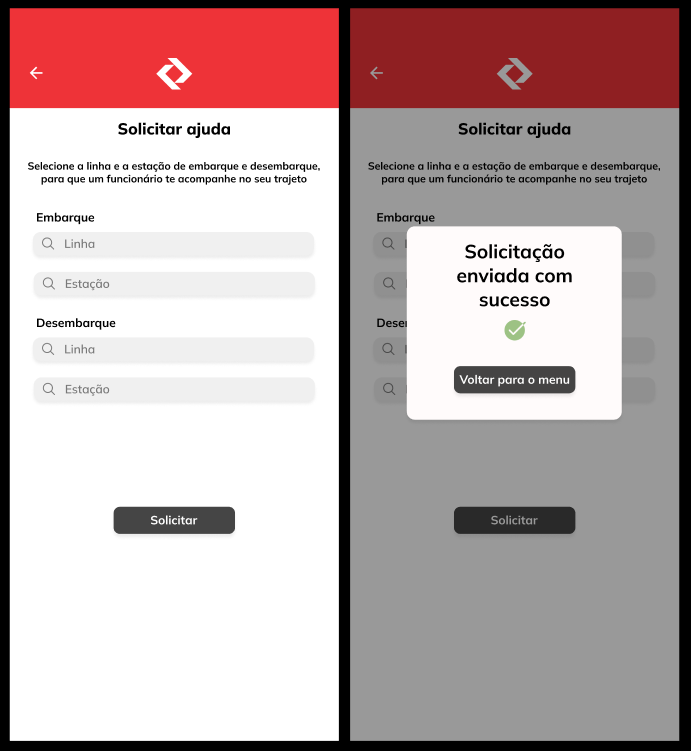
Tela de solicitar ajuda
A tela a seguir foi implementada nessa sprint, nela o usuário consegue solicitar ajuda dos funcionários da estação. Este tipo de abertura de solicitação foi implementada para pessoas com deficiência ou dificuldade de locomoção, para assim ser atendido quando for embarcar e desembarcar.

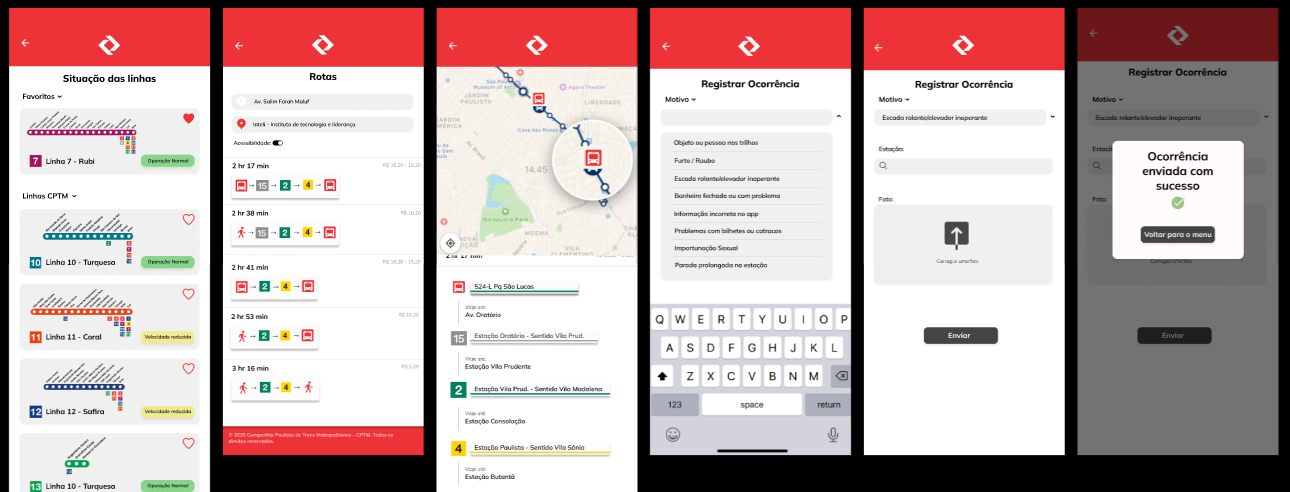
Outras telas
As telas a seguir foram implementadas na sprint anterior, as únicas alterações realizadas foram o botão de voltar, que foi adequado de acordo com o Material Design, e a adição do rodapé.

Conclusão
Dessa forma, as evoluções apresentadas nesta sprint demonstram o progresso do protótipo, com melhorias na interface e na experiência do usuário. Os próximos passos são implementar o protótipo na aplicação.