Interface
A primeira interface da solução foi desenvolvida visando atender às diversas necessidades, principalmente das personas. Logo, essa versão também visa atender alguns critérios dos princípios de Gestalt, a saber:
- Proximidade: Os elementos próximos uns dos outros tendem a ser percebidos como um grupo.
- Similaridade: Elementos semelhantes em forma, cor ou textura tendem a ser percebidos como um grupo.
- Continuidade: Elementos dispostos em uma linha ou sequência tendem a ser percebidos como um grupo.
- Fechamento: Elementos que formam uma forma fechada tendem a ser percebidos como um todo, mesmo que a forma não esteja completa.
- Figura-fundo: Elementos destacados do fundo tendem a ser percebidos como figuras, enquanto os elementos que se fundem com o fundo tendem a ser percebidos como parte do fundo.
- Região comum: Elementos dentro da mesma região tendem a ser percebidos como um grupo.
- Pregnância: Elementos que formam uma forma simples e regular tendem a ser percebidos como um todo, mesmo que a forma seja complexa ou irregular.
Com isso em mente, apresentamos abaixo a primeira interface da aplicação desenvolvida.
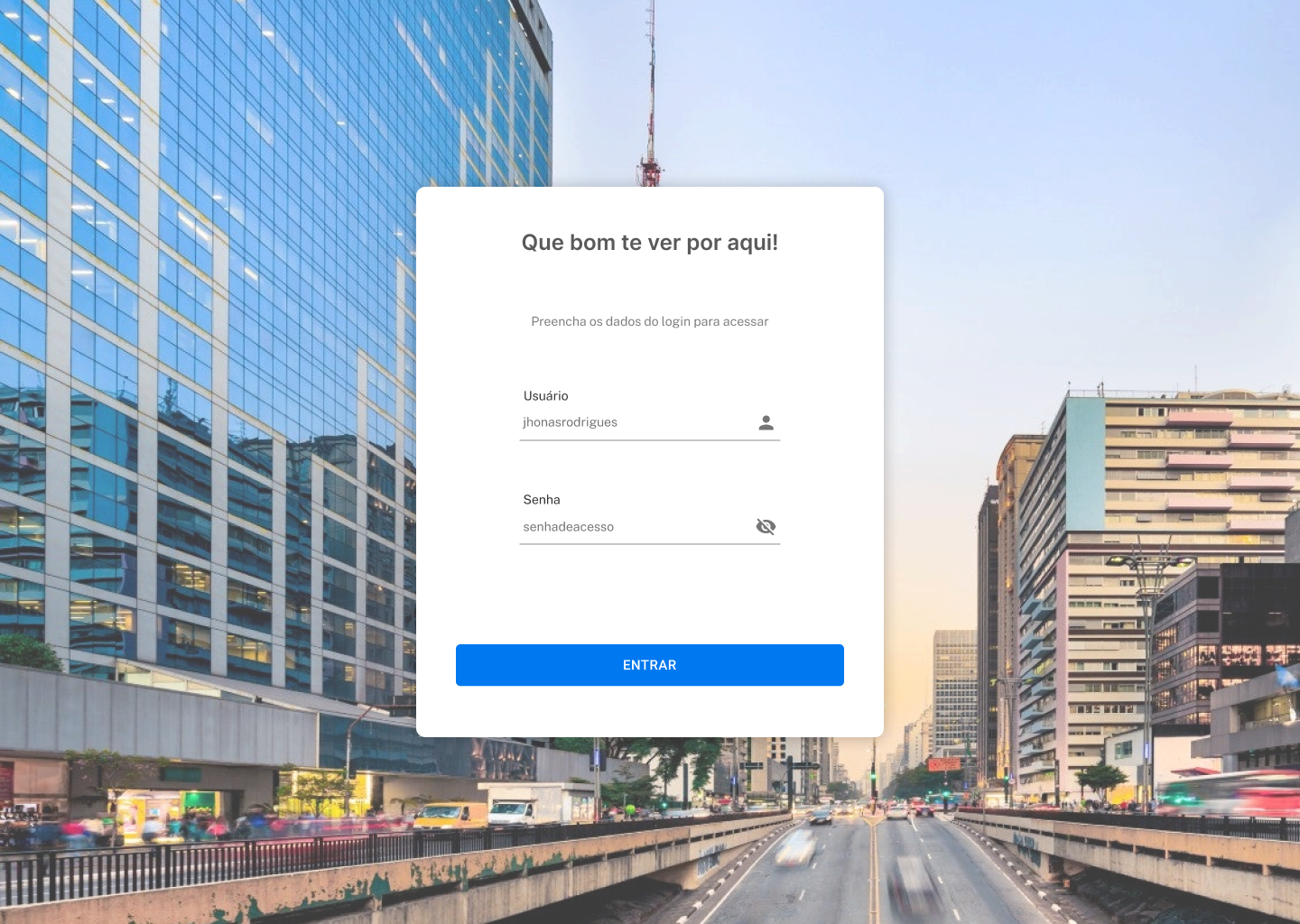
Login

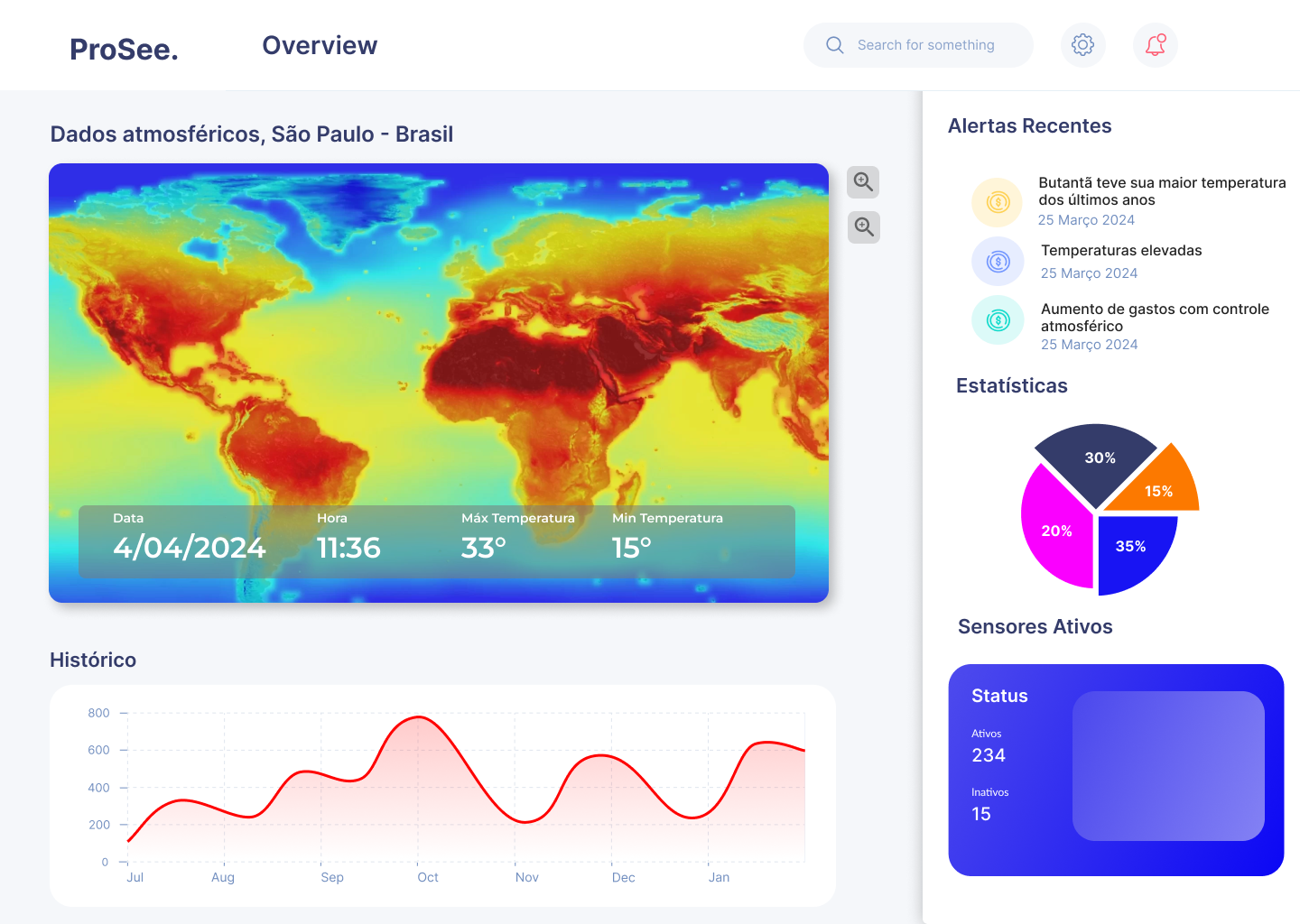
Dashboard

Esse desenvolvimento atende alguns dos critérios dos Princípios de Gestalt, como:
-
Proximidade:
Os elementos da interface do usuário, como botões, menus e ícones, estão próximos uns dos outros, o que os torna mais fáceis de encontrar e usar. O mapa (está como exemplo, mas está representado como se fosse o estado de São Paulo) está próximo ao título "Dados atmosféricos", o que ajuda a conectar visualmente esses dois elementos.
-
Similaridade:
Os elementos da interface do usuário, como botões e menus, têm cores e estilos semelhantes, o que cria uma aparência coesa e organizada. Os ícones do mapa são semelhantes em estilo, o que facilita a identificação de diferentes países e regiões.
-
Continuidade:
A linha que separa o mapa do restante da interface do usuário cria uma sensação de continuidade e organização. A sequência de datas e temperaturas na seção "Estatísticas" cria uma sensação de movimento e progressão.
Desenvolvimento
O desenvolvimento do protótipo da Interface foi feito na plataforma Figma. Para consultar todas com maior nível de detalhes, segue o Link abaixo: