1. Introdução
A Companhia Paulista de Trens Metropolitanos (CPTM) é uma empresa pública vinculada ao Governo do Estado de São Paulo, responsável por operar parte do sistema de transporte ferroviário de passageiros na Região Metropolitana. Fundada em 1992 a partir da fusão de antigas operadoras ferroviárias, a CPTM tem como missão oferecer um transporte público eficiente, acessível e seguro para milhões de passageiros diariamente, integrando-se a outras formas de mobilidade urbana, como o metrô e os ônibus intermunicipais.
Desafio
Apesar da sua importância estratégica para a mobilidade urbana, o aplicativo atual da CPTM apresenta uma série de limitações que comprometem a experiência do usuário. Entre os principais problemas estão a navegação pouco intuitiva, ausência de funcionalidades úteis para o dia a dia do passageiro e falhas na comunicação em tempo real. Com base nesse cenário, a proposta do projeto foi desenvolver uma nova solução digital que atendesse melhor às necessidades dos usuários.
Objetivo do Projeto
O objetivo foi criar um novo aplicativo para a CPTM que ofereça uma experiência de uso mais fluida e eficiente, com navegação intuitiva, funcionalidades aprimoradas e maior foco na comunicação com os passageiros, especialmente no que diz respeito a horários, status das linhas, informações sobre estações e serviços próximos.
O público-alvo deste aplicativo são os usuários dos serviços da CPTM, incluindo tanto os trens metropolitanos quanto os sistemas de metrô integrados.
Metodologia de Desenvolvimento
Para garantir um processo de construção colaborativo, dinâmico e centrado no usuário, utilizamos a metodologia ágil como base de desenvolvimento. Essa abordagem permite que o projeto seja dividido em ciclos curtos e iterativos chamados de sprints, cada um com entregas específicas e foco em melhorias contínuas a partir de testes, feedbacks e redefinições rápidas.
Durante as duas primeiras sprints, os grupos da turma atuaram de forma independente, desenvolvendo propostas de aplicativos com diferentes enfoques e soluções. Já na Sprint 3, os cinco grupos decidiram juntar seus respectivos projetos para criar um Super App colaborativo, integrando todas as soluções desenvolvidas até então em um único ecossistema digital.
Nosso grupo ficou responsável pela área de estações do Super App. Essa responsabilidade incluiu:
-
Coletar as informações de todas as estações de cada linha da CPTM;
-
Estilizar a visualização dessas estações de forma acessível e intuitiva;
-
Mapear locais importantes próximos a cada estação, como hospitais, supermercados, bancos e outros pontos de interesse para os usuários.
2. Ética e Impacto Social
Coleta, Armazenamento e Uso de Dados
Coleta de Dados
O sistema da CPTM adota um modelo robusto de coleta e armazenamento de dados, garantindo a conformidade com regulamentações de privacidade, como a Lei Geral de Proteção de Dados (LGPD).
-
Dados cadastrais: nome, e-mail e, se necessário, localização para personalizar a experiência e fornecer informações sobre rotas e bilhetes.
-
Dados de localização: usados temporariamente e de forma anônima para oferecer funcionalidades como "Próximo Trem" e rotas alternativas.
Armazenamento de Dados
Os dados são criptografados durante a transmissão e no armazenamento. O acesso é restrito com base em controle rigoroso de permissões.
Uso dos Dados
-
Sugestões de rotas e análises de comportamento para otimização do serviço.
-
Monitoramento de falhas e incidentes para resposta mais ágil a emergências.
Práticas e Conformidades
-
Anonimização e minimização dos dados;
-
Criptografia e controle de acesso;
-
Auditorias periódicas.
Conclusão
A proteção dos dados dos passageiros é assegurada por medidas técnicas e administrativas rigorosas, respeitando a LGPD.
Equidade e Justiça
Impactos em Grupos Específicos
-
Pessoas com deficiência: precisam de app e estações adaptadas.
-
População de baixa renda: pode ter dificuldade de acesso a smartphones e internet.
-
Idosos: podem enfrentar desafios tecnológicos.
Minimização de Disparidades
-
Design acessível;
-
Educação digital e suporte técnico;
-
Acessibilidade física nas estações;
-
Compatibilidade com celulares simples;
-
Parcerias sociais e subsídios.
Conclusão
É essencial projetar soluções inclusivas que promovam acesso equitativo à tecnologia e aos serviços da CPTM.
Responsabilidade Social
Efeitos Positivos
-
Melhoria da mobilidade urbana;
-
Inclusão social;
-
Sustentabilidade ambiental (ODS 11 e 13);
-
Engajamento comunitário.
Impactos Negativos e Soluções
-
Exclusão digital: soluções offline e pontos de apoio nas estações;
-
Dependência tecnológica: suporte técnico disponível;
-
Impactos ambientais: adoção de tecnologias sustentáveis.
Alinhamento com os ODS
O projeto contribui para os ODS 9, 10, 11 e 13.
Conclusão
O projeto busca equilíbrio entre inovação, responsabilidade social e sustentabilidade.
Transparência e Consentimento Informado
-
Informações claras sobre dados coletados e uso;
-
Consentimento explícito, informado e revogável;
-
Política de privacidade acessível;
-
Controle de dados pelo usuário.
Conclusão
A transparência no uso de dados e o consentimento informado fortalecem a confiança do usuário e asseguram a conformidade com a LGPD.
Viés e Discriminação
Riscos e Mitigações
-
Viés na coleta de dados: garantir diversidade e representatividade;
-
Exclusão de grupos vulneráveis: oferecer suporte e acesso alternativo;
-
Desigualdades regionais: distribuir recursos com base em necessidade;
-
Falta de transparência algorítmica: permitir auditorias e explicações públicas.
Conclusão
A aplicação de princípios éticos e inclusivos é indispensável para garantir justiça social e igualdade de acesso.
3. Personas e Jornada do Usuário
Personas
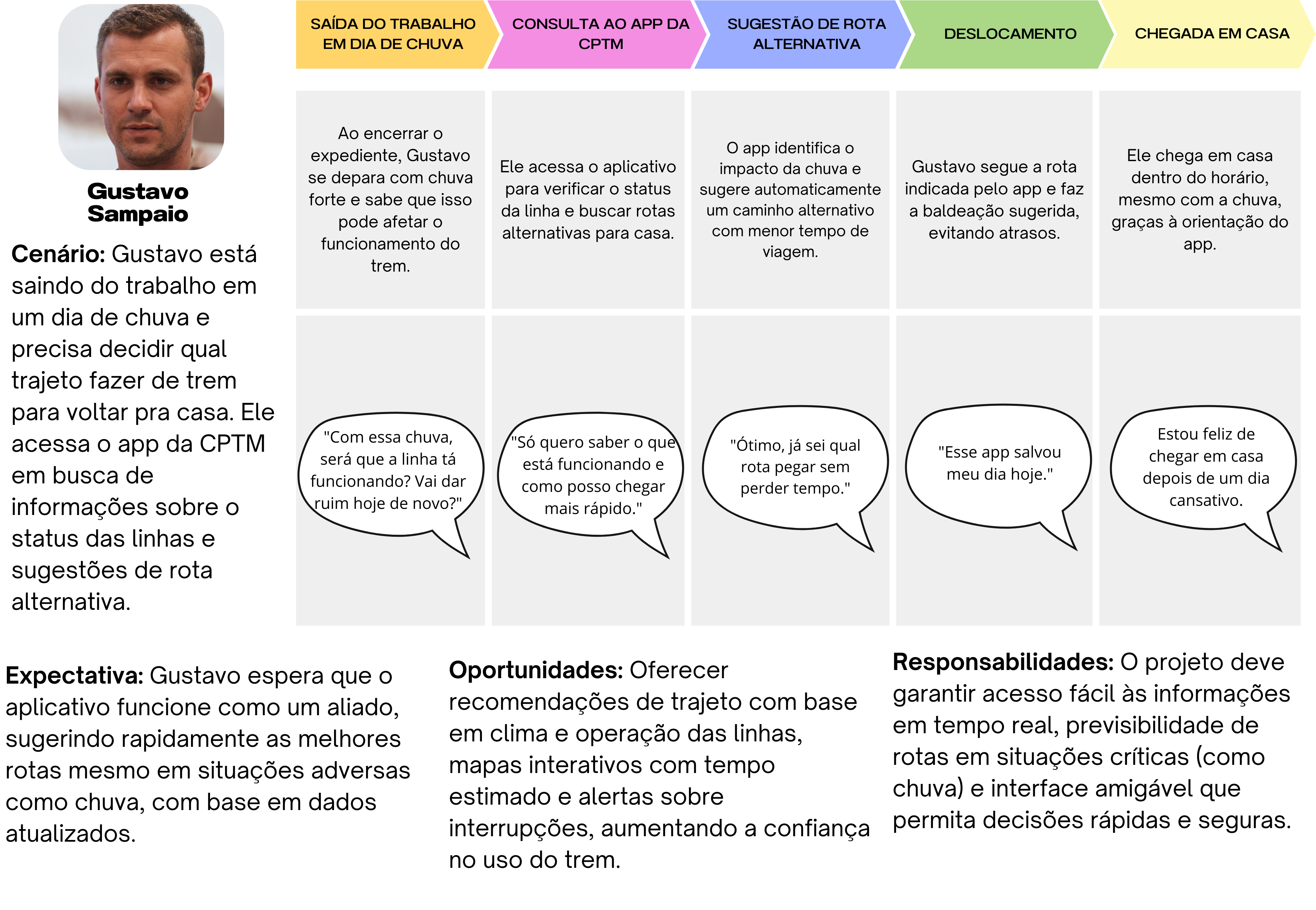
Persona 1: Gustavo Sampaio
Arquiteto, 33 anos, usa o trem diariamente. Deseja informações claras sobre funcionamento das linhas e sugestões de rotas alternativas. Valoriza interface objetiva, fluida e confiável.

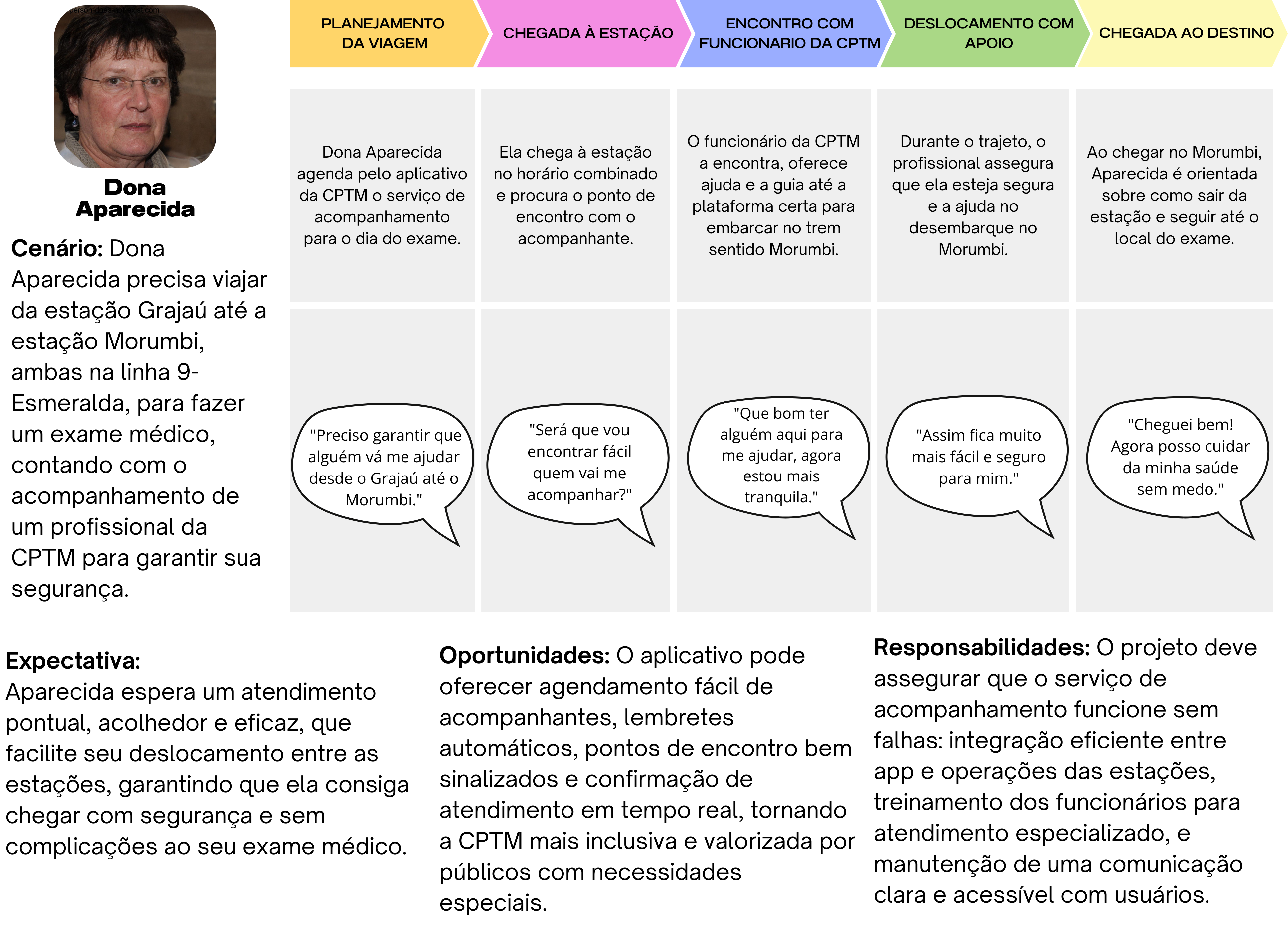
Persona 2: Dona Aparecida
Moradora do Grajaú, com baixa visão. Usa o trem para atividades essenciais. Utiliza app para agendar atendimento. Precisa de acessibilidade e comunicação clara.

Mapa da Jornada do Usuário
Jornada de Dona Aparecida
Planeja viagem, agenda atendimento pelo app, é acompanhada por funcionário da CPTM, chega ao destino com segurança.

Jornada de Gustavo
Consulta status da linha no app durante um dia de chuva, recebe sugestão de rota alternativa, reorganiza seu trajeto com eficiência.

Conclusão
As jornadas evidenciam diferentes necessidades e contextos, reforçando a importância de uma solução centrada no usuário, acessível e adaptável a diversos perfis.
4. Wireframe - Protótipo de Baixa Fidelidade
Como parte da Sprint 01, foram desenvolvidos os primeiros wireframes de baixa fidelidade do aplicativo da CPTM, com o objetivo de visualizar e validar, de forma inicial, a estrutura das telas, fluxos de navegação e funcionalidades centrais.
Wireframes são representações simplificadas da interface que permitem prototipar rapidamente as ideias antes de avançar para decisões visuais definitivas (como identidade visual, tipografia e paleta de cores). Nessa etapa, o foco esteve na organização lógica dos elementos, priorizando usabilidade, clareza e acessibilidade.
Funcionalidades contempladas nos wireframes
Durante essa fase, foram modeladas as seguintes telas e interações principais:
-
Boas-vindas e início do app
-
Redirecionamento para o sistema de bilhetes TOP
-
Situação das linhas em tempo real
-
Planejamento de trajeto com origem e destino
-
Localização em tempo real dos trens
-
Compra de bilhetes integrados
-
Canais de contato com a CPTM
-
Bicicletários disponíveis
-
Mapa completo da rede ferroviária
-
Menu principal com agrupamento de funcionalidades
Essas telas foram elaboradas considerando design mobile first, com botões grandes, espaçamento adequado para toque e elementos de fácil leitura, inclusive para idosos e pessoas com baixa visão.
Justificativa das Escolhas de Design
As decisões tomadas nesta etapa de design estão diretamente alinhadas às personas identificadas nas fases de pesquisa, como Gustavo e Dona Aparecida, garantindo que o aplicativo atenda tanto aos usuários frequentes do sistema quanto àqueles com necessidades específicas de acessibilidade e acompanhamento.
Principais critérios considerados:
-
Clareza na navegação: Cada função tem ícone e seção dedicados, facilitando o reconhecimento rápido.
-
Hierarquia da informação: Dados mais relevantes aparecem primeiro, como status das linhas e planejamento de trajeto.
-
Design acessível: Interface simplificada, com possibilidade de uso por usuários com baixa familiaridade tecnológica.
-
Responsividade: Estrutura adaptada a diferentes tamanhos de tela, com foco em smartphones.
-
Padronização visual: Ícones, botões e interações consistentes entre as telas.
Apresentação de Dados e Interações
Os wireframes também anteciparam como alguns dados e interações seriam visualizados e utilizados:
-
Situação das linhas: Indicadores de operação normal, lentidão ou falhas com cores e ícones.
-
Mapa de rede: Visualização adaptada da malha ferroviária com opção de zoom.
-
Trajetos sugeridos: Baseados em histórico ou localização atual, com filtros de acessibilidade.
-
Feedback visual: Pop-ups de confirmação, mensagens de erro e redirecionamentos mapeados para ações críticas (como compra de bilhetes ou agendamentos).
Conclusão
A produção dos wireframes de baixa fidelidade foi fundamental para estabelecer as bases estruturais do aplicativo e assegurar uma experiência focada no usuário desde as primeiras entregas. A clareza dos fluxos, a acessibilidade e a atenção às personas guiaram todas as decisões de design, contribuindo para um produto digital mais inclusivo, funcional e alinhado às necessidades reais dos passageiros da CPTM.
5. Mockup - Protótipo de Alta Fidelidade
A transição do wireframe para o mockup de alta fidelidade marcou o momento em que o projeto começou a adquirir identidade visual e clareza estética. Utilizamos o Figma como ferramenta principal para o desenvolvimento das interfaces, respeitando diretrizes de acessibilidade, contraste e organização visual.
Diretrizes Visuais
-
Cores principais: tons de vermelho e branco, mantendo a identidade da CPTM;
-
Tipografia acessível e legível;
-
Ícones funcionais e minimalistas;
-
Elementos de contraste alto para usuários com deficiência visual.
Funcionalidades Detalhadas
As principais funcionalidades do mockup mantêm o escopo estabelecido no wireframe, agora apresentadas com estilo refinado:
-
Página inicial com status das linhas;
-
Planejador de rotas com sugestões em tempo real;
-
Mapa interativo com pontos de interesse ao redor das estações;
-
Perfil do usuário com agendamento de atendimento e histórico;
-
Integração com serviços TOP e CPTM Social.
Responsividade e Inclusão
O mockup foi projetado com foco mobile-first, mas adaptável também a tablets. Todos os elementos foram validados com base em critérios de acessibilidade e usabilidade.
6. Frontend
Devido à reorganização estrutural do projeto e à decisão estratégica de concentrar os esforços no desenvolvimento de um super app, o tempo destinado à implementação das telas e funcionalidades atribuídas ao nosso grupo foi limitado. Apesar desse cenário, o Grupo 2 ficou responsável pela criação das telas relacionadas às estações das linhas de trem da cidade de São Paulo e já iniciou o desenvolvimento de todas as interfaces previstas, respeitando a proposta inicial de design e usabilidade estabelecida nos mockups.
Páginas
Situação das Linhas
Objetivo:
Exibir em tempo real a situação operacional de cada linha das operadoras CPTM, Metrô e ViaMobilidade, permitindo ao usuário visualizar rapidamente o status de funcionamento das linhas de trem e metrô.
Estrutura:
A tela de situação das linhas é organizada por operadora de transporte, sendo cada grupo de linhas separado visualmente e identificado pelo nome e logotipo da operadora, como CPTM, Metrô e ViaMobilidade. Dentro de cada grupo, as linhas são exibidas em formato de lista, onde cada item apresenta uma barra lateral colorida correspondente à cor oficial da linha. Ao lado, é exibido o número e o nome da linha, seguido do status da operação, com indicadores visuais. À direita de cada item, há uma seta indicando mais detalhes.
Estações das Linhas
Exibe detalhes operacionais da linha, incluindo nomes das estações, horários de funcionamento e serviços adicionais disponíveis. Os dados são inicialmente carregados via JSON, com previsão de futura integração via API.
Detalhes das Estações
Apresenta um mapa interativo com localização das estações e arredores, localização do usuário, previsão de chegada dos trens e botões para SOS, rotas e outros serviços. Também mostra farmácias, vestiários e áreas de alimentação.
Funcionalidades:
-
Menu de navegação com acesso rápido;
-
Visualização de rotas e estações próximas;
-
Botão SOS para emergências;
-
Informações sobre serviços nas estações.
Tela de Pesquisa
Permite buscar por estações de todas as linhas. A tela contém:
-
Cabeçalho;
-
Campo de busca com ícone de lupa;
-
Botão "Pesquisar" com seta;
-
Barra de navegação inferior.
7. Análise Financeira
A análise financeira do projeto considerou os principais custos envolvidos no desenvolvimento e manutenção do aplicativo, buscando alternativas que equilibrassem viabilidade econômica e qualidade do serviço. Foram considerados os seguintes pontos:
Custo do Desenvolvimento
-
Equipe de TI: programadores, designers, analistas e gerentes de projeto;
-
Infraestrutura: servidores, bancos de dados e API de geolocalização;
-
Ferramentas e Licenças: Figma, Firebase, GitHub e plataformas de integração
Custos Operacionais
-
Manutenção e Atualizações: correções de bugs, melhorias contínuas e novas funcionalidades;
-
Suporte ao Usuário: equipe de atendimento e suporte técnico
Possíveis Fontes de Renda
-
Parcerias e Publicidade: inserção de anúncios estratégicos nas telas de busca ou serviços próximos;
-
Financiamento Público e Subvenções: recursos oriundos da gestão estadual e editais de inovação;
Conclusão
Apesar dos desafios orçamentários, o projeto apresenta alta viabilidade ao se integrar com serviços já existentes e buscar parcerias estratégicas. O retorno esperado é a melhoria da qualidade de vida dos usuários, redução de custos com falhas operacionais e aumento na eficiência do transporte público.