Introdução
A tela da estação foi atualizada para oferecer ao usuário uma visão completa e interativa de uma estação de trem específica. Esta interface combina um mapa dinâmico com informações úteis em tempo real, visando melhorar a experiência do passageiro e facilitar seu deslocamento e acesso a serviços.
Objetivo
O objetivo principal desta tela é centralizar todas as informações relevantes sobre uma estação em um único local. Isso inclui a localização exata da estação, os serviços disponíveis nas proximidades (como farmácias, restaurantes e hospitais), os horários dos próximos trens e funcionalidades de acesso rápido para emergências e planejamento de rotas.
Mapa

A tela, implementada no componente Estacao.tsx, é composta por diversas seções que fornecem informações e funcionalidades ao usuário. As partes que foram atualizadas são:
-
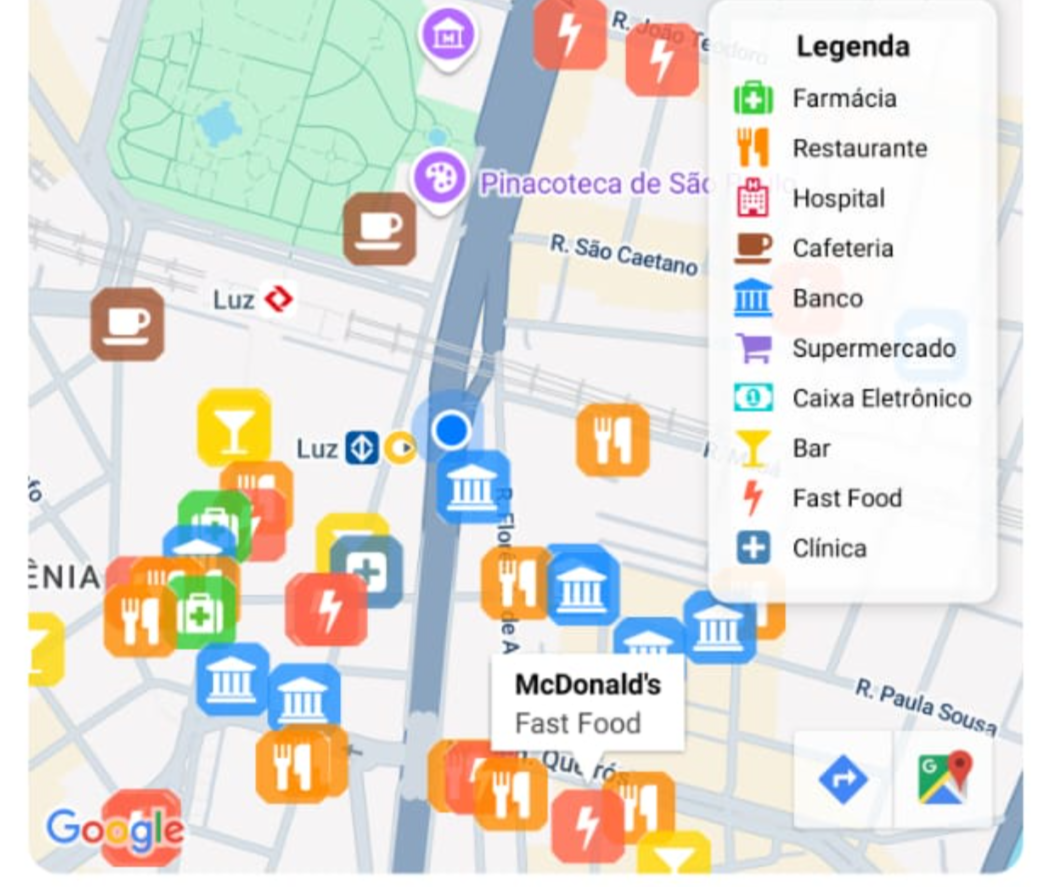
Mapa Interativo:
- Exibe um mapa centrado na estação em que ele selecionar, com um marcador customizado para a estação.
- Utiliza a API do Overpass para buscar e exibir dinamicamente pontos de interesse (
amenities) em um raio de 500 metros, como farmácias, restaurantes, hospitais, cafés, bancos, supermercados, caixas eletrônicos, bares e fast foods. - Cada tipo de serviço é representado por um ícone e cor específicos, facilitando a identificação visual.
- O mapa também mostra a localização do usuário para melhor orientação.
-
Legenda do Mapa:
- No canto superior direito do mapa, uma legenda detalha o significado de cada ícone e cor, permitindo que o usuário compreenda facilmente os serviços mapeados.
Cabe destacar que o mapa está sendo gerado a partir do SDK nativo da biblioteca React Native Maps. Quando a aplicação é testada em um dispositivo Android, o mapa do Google Maps é gerado, e no caso do dispositivo IOS o mapa gerado é o da Apple. No ambiente de desenvolvimento, o protótipo deve funcionar sem complicações.
Uma vez que a aplicação for escalada, será necessário utilizar algum serviço de API de mapa, que seja capaz de suportar uma grande quantidade de requisições. A API do Google Maps, por exemplo, já é utilizada por algumas aplicações de transporte úrbano, como o Moovit e o Cittamobi.
Conclusão
Dessa forma, a tela de estações foi atualizada, para que o usuário de transporte público tenha uma experiência melhor, assim agregando valor à jornada do passageiro. Com o novo mapa interativo, o usuário vai poder se orientar melhor sobre cada estação, ajudando cada passageiro a se orientar melhor em cada estação