Introdução
Devido à reorganização estrutural do projeto e à decisão estratégica de concentrar os esforços no desenvolvimento de um super app, o tempo destinado à implementação das telas e funcionalidades atribuídas ao nosso grupo foi limitado. Apesar desse cenário, o Grupo 2 ficou responsável pela criação das telas relacionadas às estações das linhas de trem da cidade de São Paulo e já iniciou o desenvolvimento de todas as interfaces previstas, respeitando a proposta inicial de design e usabilidade estabelecida nos mockups.
Páginas
Situação das Linhas

Objetivo
Exibir em tempo real a situação operacional de cada linha das operadoras CPTM, Metrô e ViaMobilidade, permitindo ao usuário visualizar rapidamente o status de funcionamento das linhas de trem e metrô.
Estutura
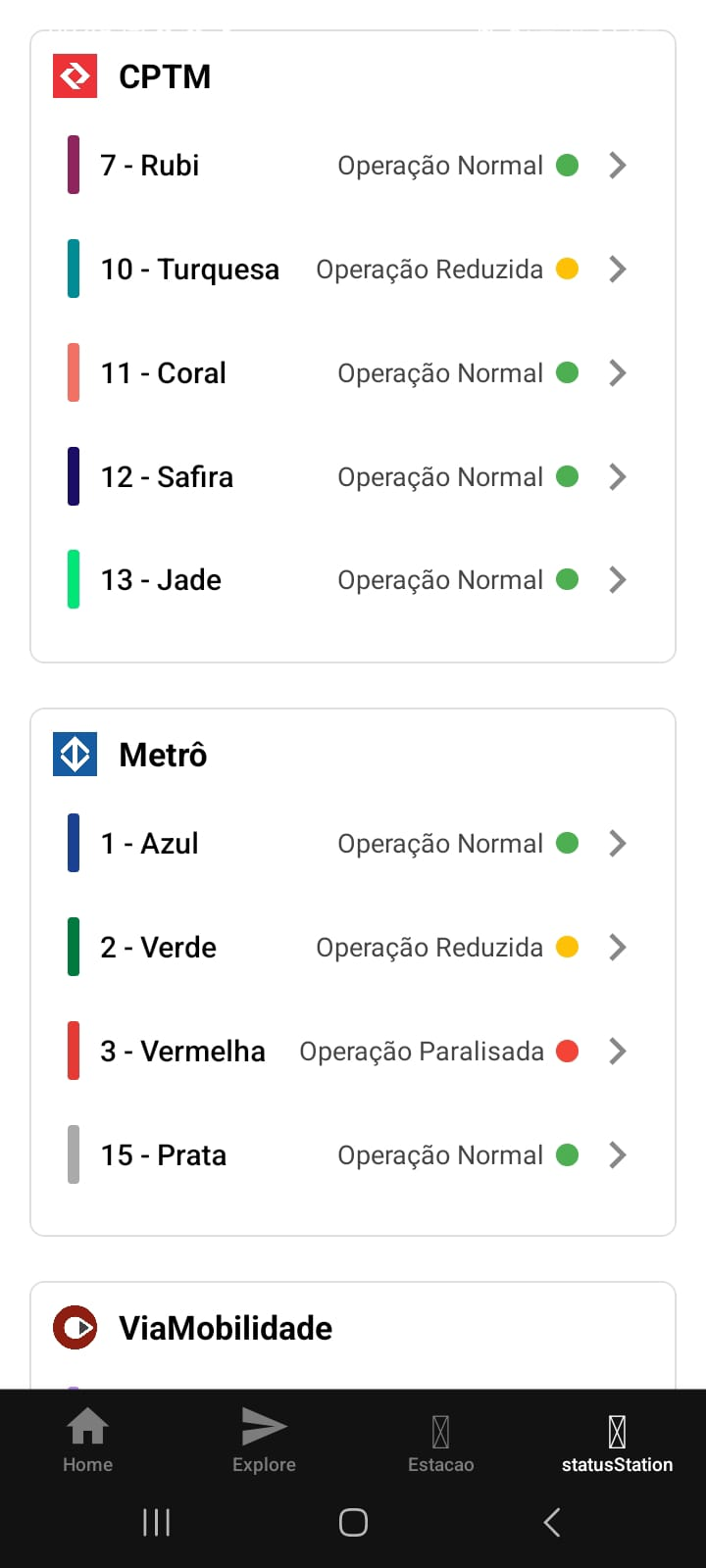
A tela de situação das linhas é organizada por operadora de transporte, sendo cada grupo de linhas separado visualmente e identificado pelo nome e logotipo da operadora, como CPTM, Metrô e ViaMobilidade. Dentro de cada grupo, as linhas são exibidas em formato de lista, onde cada item apresenta uma barra lateral colorida correspondente à cor oficial da linha (como roxo para a Linha 7 - Rubi ou vermelho para a Linha 3 - Vermelha). Ao lado, é exibido o número e o nome da linha, seguido do status da operação, que pode ser "Operação Normal" representada por um ponto verde, "Operação Reduzida" com um ponto amarelo, ou "Operação Paralisada" com um ponto vermelho. À direita de cada item, há uma seta indicando que o usuário pode tocar para acessar mais informações detalhadas sobre aquela linha. Todos os dados de situação serão coletados a partir de uma API da CPTM. Além disso, também será implementada uma funcionalidade de pesquisa e favoritos, permitindo que o usuário encontre rapidamente uma linha específica ou marque suas linhas preferidas para acesso rápido.
Estações das Linhas

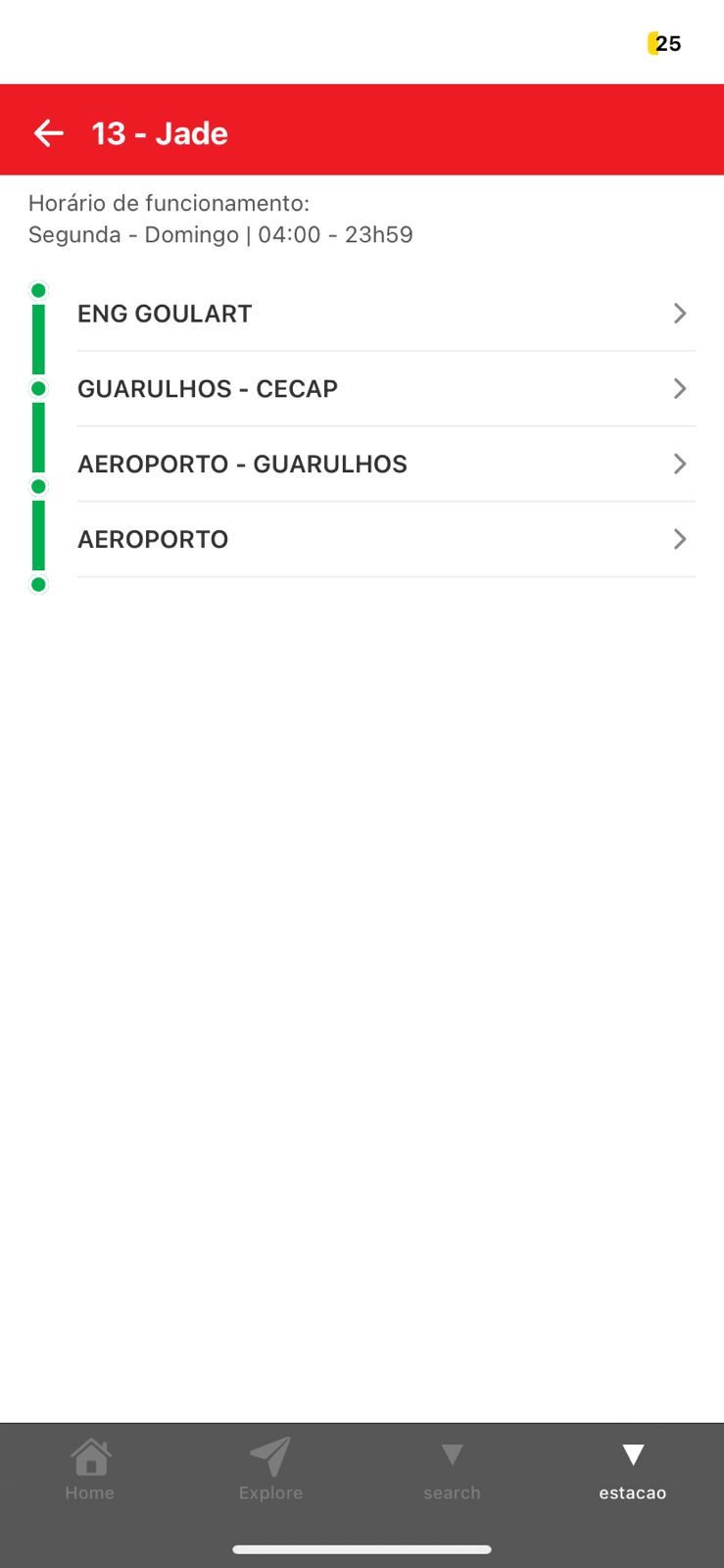
O objetivo principal desta tela é apresentar aos usuários detalhes operacionais da linha, incluindo nomes das estações, horários de funcionamento e serviços adicionais disponíveis.
As informações exibidas na tela (nome da linha e nome das estações) são extraídas de um arquivo JSON local que contém as seguintes informações:
- linha: nome identificador.
- estacoes: lista ordenada das estações com nome e detalhes.
- servicos: informações adicionais, como o Serviço Expresso.
Está planejada a migração da fonte de dados, de modo que as informações atualmente carregadas de um JSON passarão a ser obtidas futuramente por meio de uma API. Além disso, essa é uma versão inicial e ainda vai ser atualizada para uma versão mais fiel ao mockup.
Detalhes das Estações
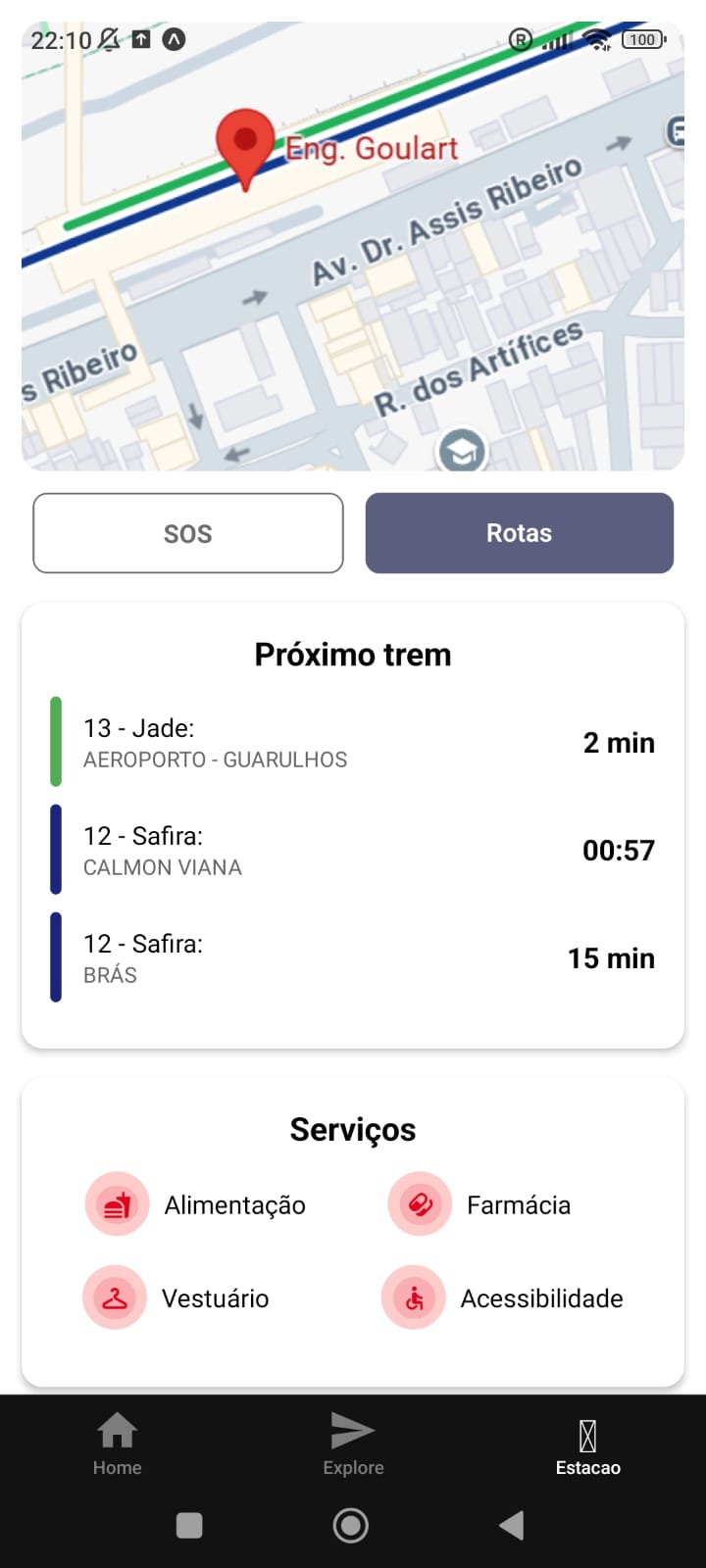
O mapa interativo permite que os usuários vejam as estações de trem e seus arredores dentro da linha que estão utilizando. O mapa mostra um pin vermelho para identificar a localização atual do usuário, ajudando-os a se orientar. Também é possível ver outras estações próximas, o que pode ser útil para aqueles que pretendem fazer transferências entre diferentes linhas de trem.
O aplicativo apresenta um mapa interativo que mostra a localização das estações da linha de trem da CPTM, com diferentes pins e cores para facilitar a identificação das linhas e das rotas possíveis. Além disso, há uma seção que exibe informações em tempo real sobre a chegada dos próximos trens, indicando o tempo restante para a chegada de cada um, ajudando os usuários a planejar melhor seu deslocamento.
Na parte inferior da tela, estão disponíveis botões de ação que permitem acesso rápido a funcionalidades essenciais, como o botão SOS para emergências e opções para visualizar rotas alternativas, garantindo que o usuário tenha suporte e alternativas durante sua viagem. Complementando a experiência, o app também informa sobre serviços disponíveis nas estações, como farmácias, vestiários e áreas de alimentação, para proporcionar mais comodidade durante a espera pelo trem.
Funcionalidades:
- Menu: Acesso à página principal do aplicativo e outras opções.
- Linhas: Para visualizar todas as linhas de trem disponíveis no sistema da CPTM.
- Rotas: Para consultar as rotas dos trens e obter mais detalhes sobre como chegar a outros destinos.
- SOS: Acesso direto aos serviços de emergência caso necessário.

O menu de navegação é composto por ícones que facilitam o acesso a diferentes seções do aplicativo, como visualização de linhas e rotas, melhorando a usabilidade e a navegação para os usuários. Dessa forma, o sistema oferece informações completas, suporte e facilidade para quem utiliza o transporte público da CPTM.
Tela de pesquisa

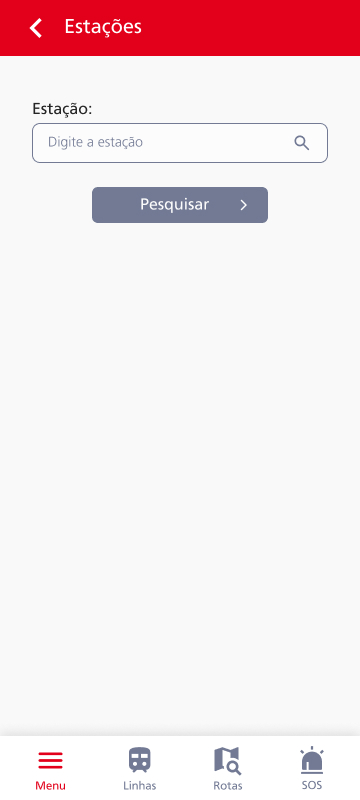
Esta tela tem como finalidade buscar as estações presentes no aplicativo, que consistem em todas as estações de todas as linhas presentes na tela de situação das linhas. Assim, o usuário poderá pesquisar a tela que desejar, e será encaminhado para a tela daquela estação específica.
A tela exibe:
-
Cabeçalho (Header)
-
Campo de Busca de Estação:
- Rótulo ("Estação:"): Indica ao usuário o tipo de informação que deve ser inserida no campo abaixo.
- Campo de Texto para Pesquisa: Contém o placeholder "Digite a estação", instruindo o usuário a inserir o nome da estação que deseja buscar. Um ícone de lupa está posicionado à direita dentro do campo, simbolizando a ação de pesquisa.
-
Botão de Pesquisa:
- Texto ("Pesquisar"): Botão principal da tela que, ao ser acionado, inicia a busca pela estação digitada.
- Ícone de Seta (Seta para a direita): Acompanha o texto do botão, reforçando a ideia de prosseguir com a ação de pesquisa.
-
Barra de Navegação Inferior (Bottom Navigation Bar)
Dessa forma, a tela de pesquisar a estação contribui para a usabilidade do aplicativo CPTM, oferecendo um ponto de partida intuitivo para que os usuários explorem a rede de transporte de maneira clara e simples
Considerações Finais
O desenvolvimento dessas telas continuará na próxima sprint, com o objetivo de torná-las ainda mais fiéis aos mockups definidos, refinando detalhes visuais e comportamentais. Além disso, será iniciado o processo de integração das interfaces com o backend, garantindo que os dados dinâmicos das estações sejam carregados e exibidos corretamente no aplicativo.