Introdução
Esta é a documentação do frontend do aplicativo mobile da CPTM, desenvolvido utilizando React Native com suporte ao Expo Router. Esta versão serve como base inicial e está sujeita a alterações. Novas funcionalidades, melhorias de acessibilidade, ajustes de layout e revisões visuais serão incorporadas futuramente.
React Native
Optamos por utilizar o React Native devido à sua versatilidade e rapidez no desenvolvimento de aplicativos móveis multiplataforma. Essa tecnologia permite que uma única base de código seja utilizada para iOS e Android, o que reduz o tempo e o custo de desenvolvimento.
Vantagens:
- Código compartilhado entre plataformas.
- Grande comunidade e bibliotecas reutilizáveis.
- Atualizações rápidas e desenvolvimento iterativo.
- Integração com web e outros serviços via JavaScript.
Desvantagens:
- Menor performance em comparação a apps nativos puros.
- Acesso limitado a APIs específicas de cada plataforma.
- Algumas bibliotecas exigem bridge com código nativo.
Para facilitar ainda mais o desenvolvimento, estamos utilizando o Expo, que fornece:
- Build simplificado.
- Hot reload e preview instantâneo.
- Suporte à publicação e testes OTA (Over The Air).
- Integração fácil com roteamento via
expo-router.
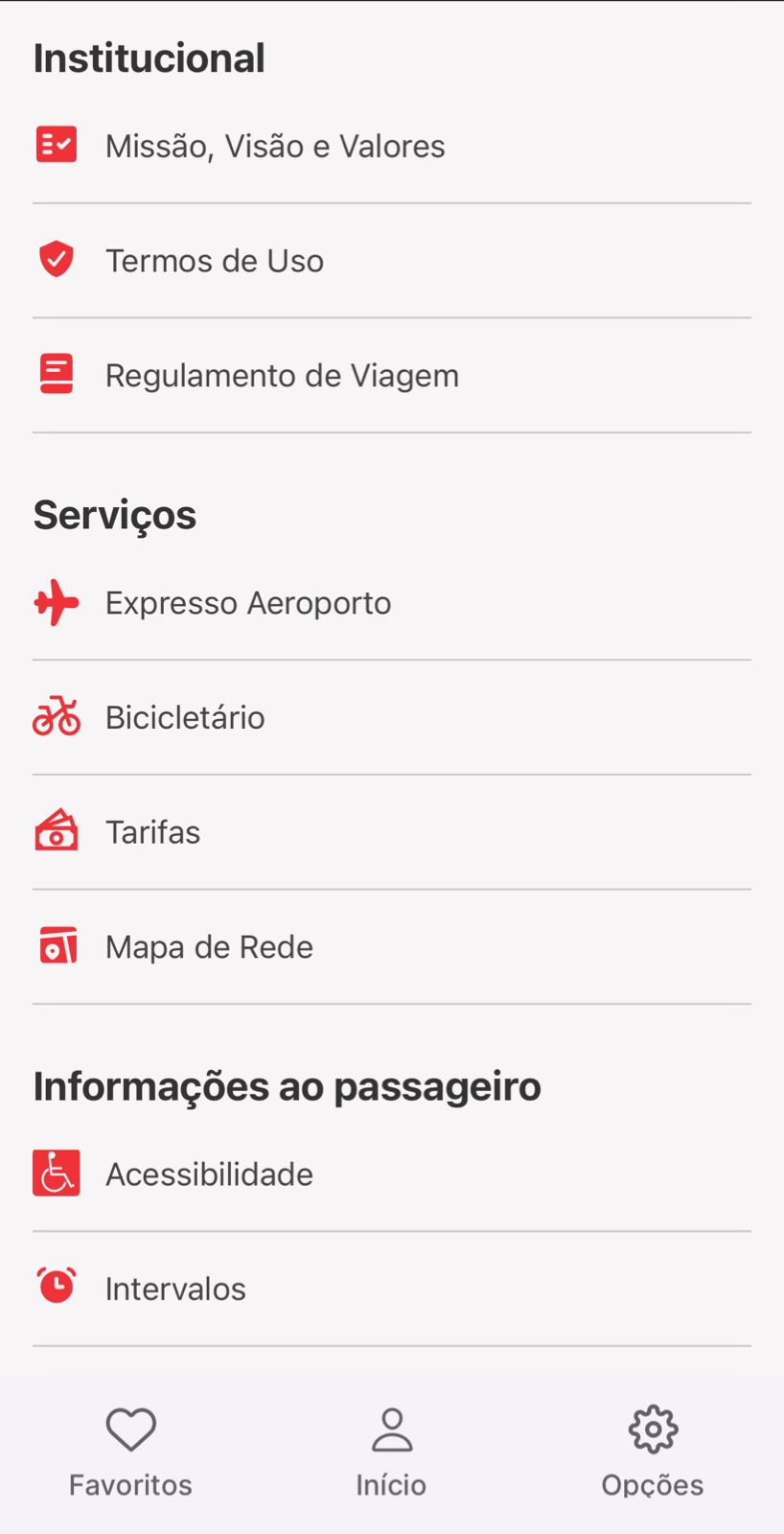
Páginas
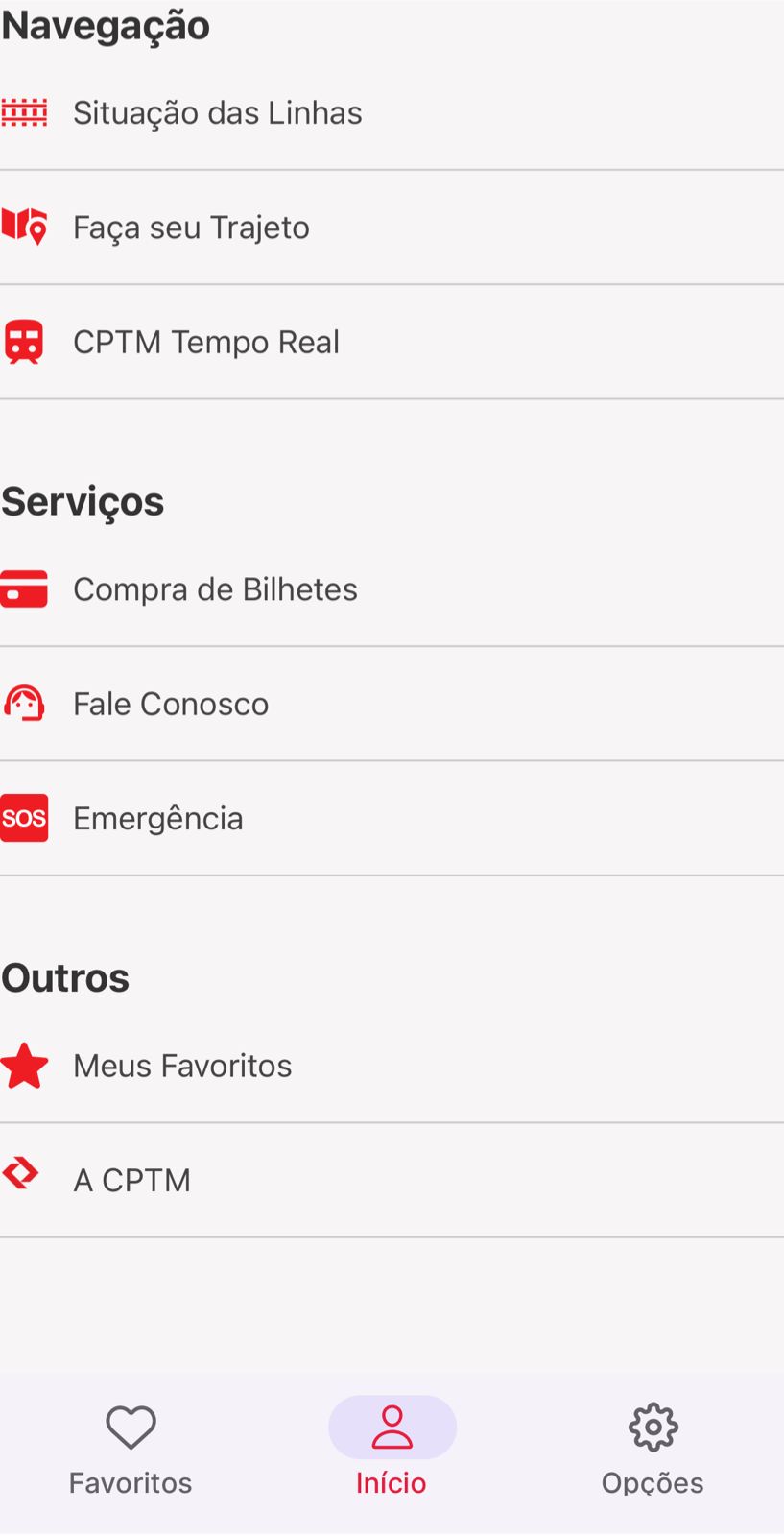
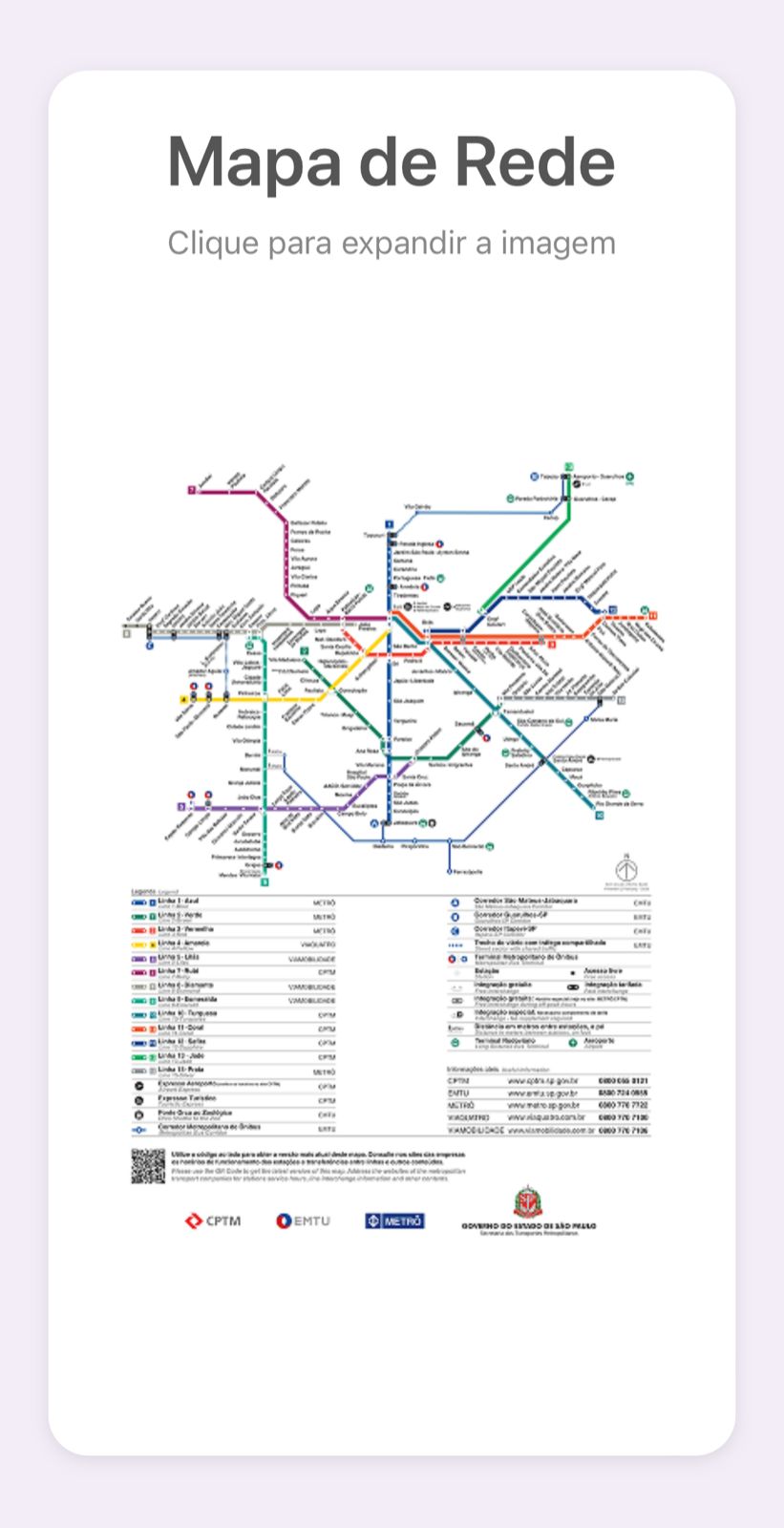
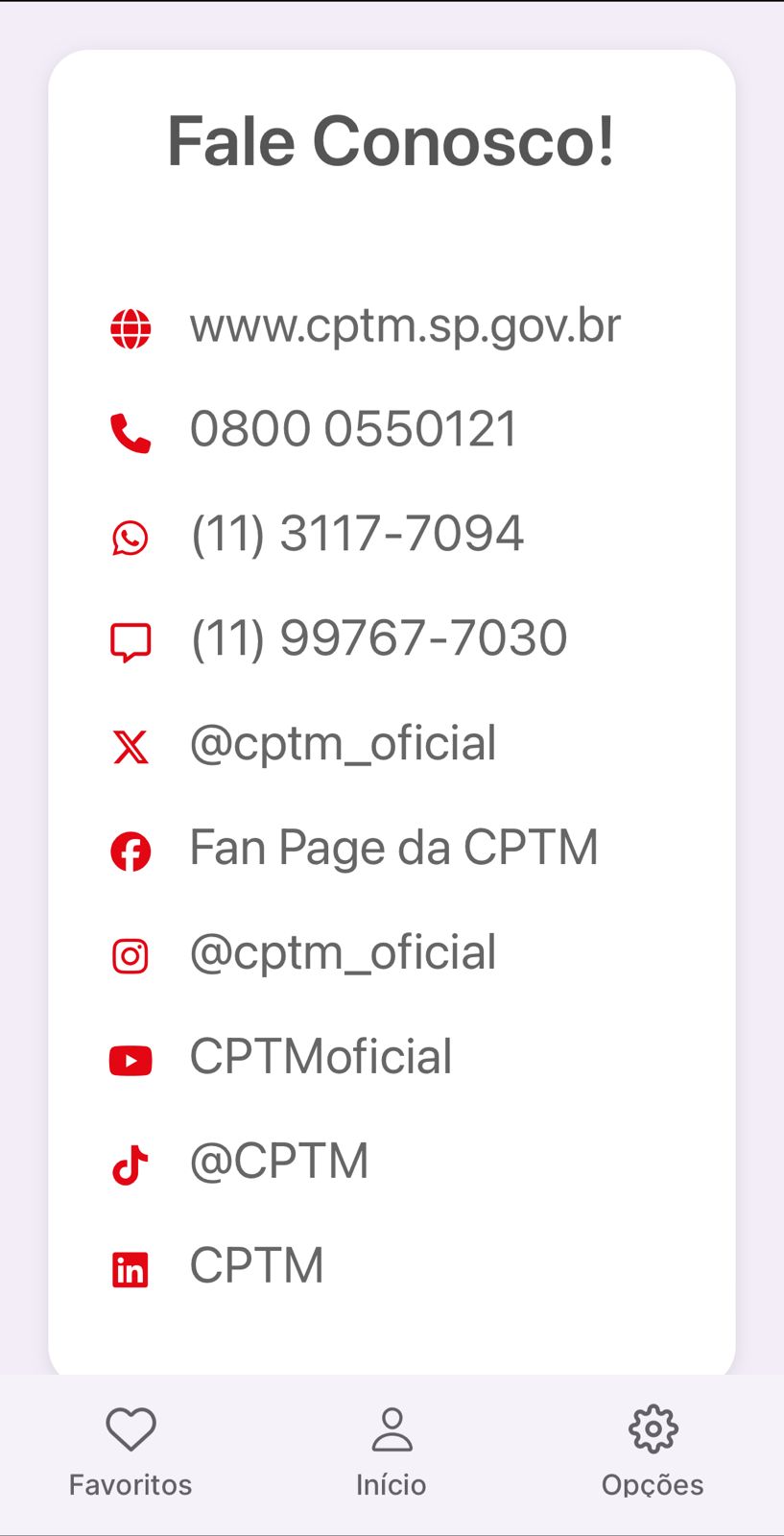
A estrutura inicial do app está dividida nas seguintes páginas:






Nesse período do desenvolvimento foi focado mais em páginas descritivas e páginas de redirecionamento. Páginas que requerem contato de APIs vão ser feitas no futuro. Vale ressaltar que essa é uma versão inicial, podendo haver mudanças no futuro.
Considerações Finais
Esta documentação é uma base inicial para o frontend do app. A estrutura, organização visual e conteúdo textual estão em constante evolução. Planejamos:
- Introduzir notificações em tempo real.
- Melhorar o desempenho e modularização do app.
- Telas com comunicação com APIs