Introdução
Este documento apresenta os mockups de alta fidelidade desenvolvidos para o aplicativo da CPTM durante a segunda sprint do projeto. Diferentemente dos wireframes, que focam na estrutura e organização funcional da interface, os mockups incorporam os elementos visuais finais, como paleta de cores, tipografia, ícones e imagens, oferecendo uma representação mais realista de como o aplicativo deverá se apresentar ao usuário. Nesta etapa, foram refinadas as principais telas do aplicativo, destacando aspectos visuais e interativos que reforçam a identidade visual da CPTM e proporcionam uma navegação intuitiva e acessível. Assim como na fase anterior, os mockups foram pensados para garantir responsividade e acessibilidade, assegurando que a interface funcione bem em diferentes dispositivos e atenda às necessidades de todos os usuários.
Telas
Fluxo de cadastro e entrada no aplicativo
Tela de Carregamento do App

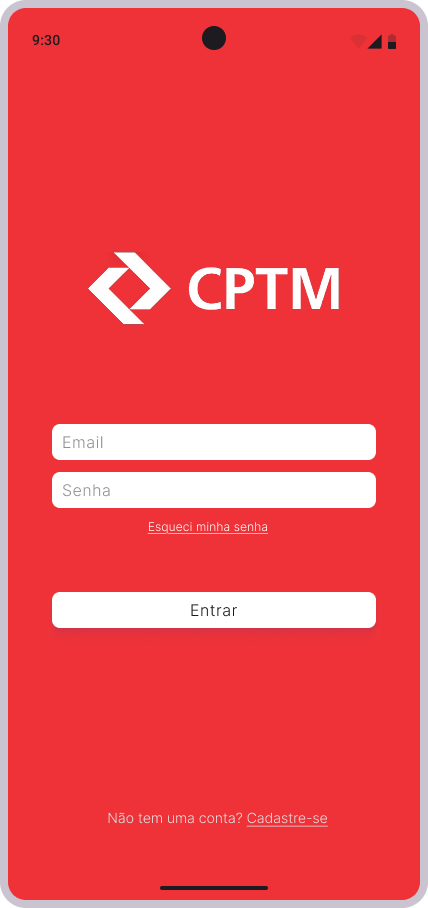
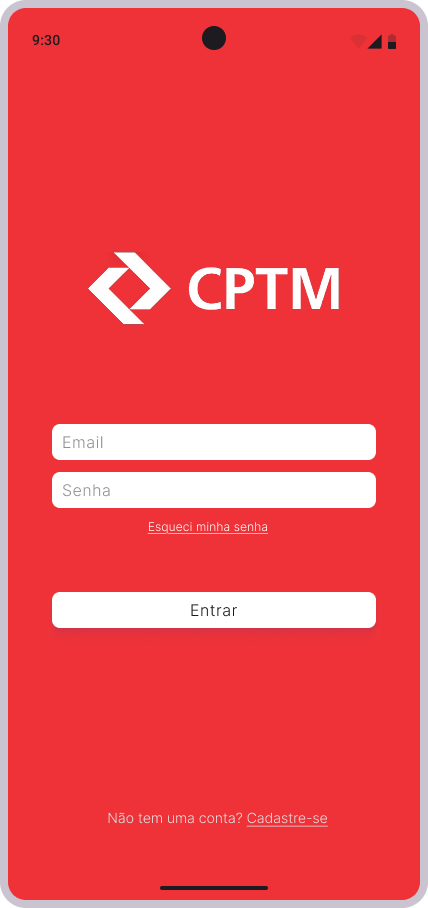
Tela de Login

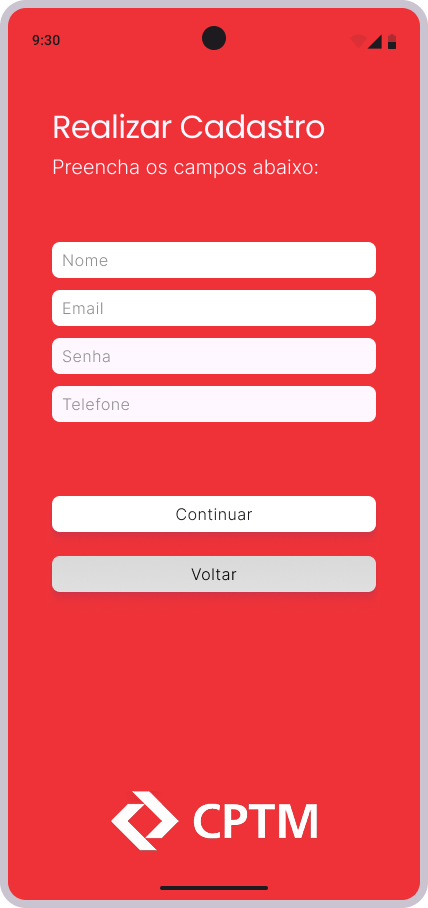
Tela de Cadastro

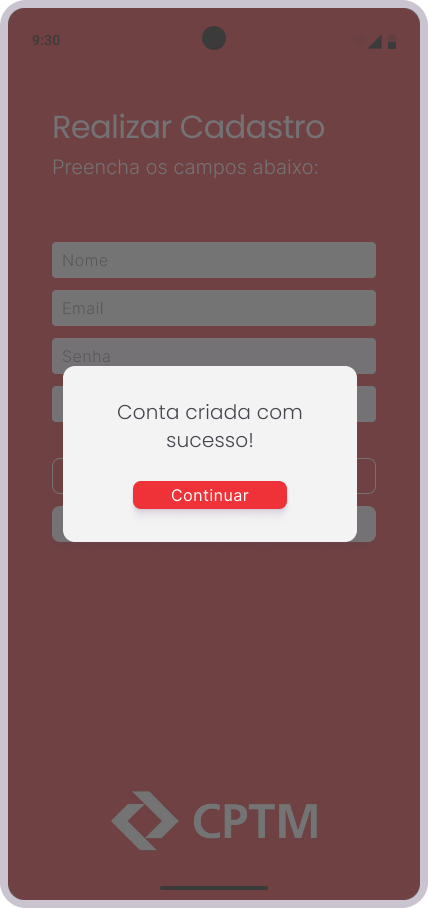
Confirmação de Cadastro
Ao finalizar o cadastro, um popup aparece na tela como feedback ao usuário.

Fluxo de Redefinição de Senha
Tela de Login
Se o usuário não lembrar da senha cadastrada, ele tem a opção de redefinir senha na tela de login.

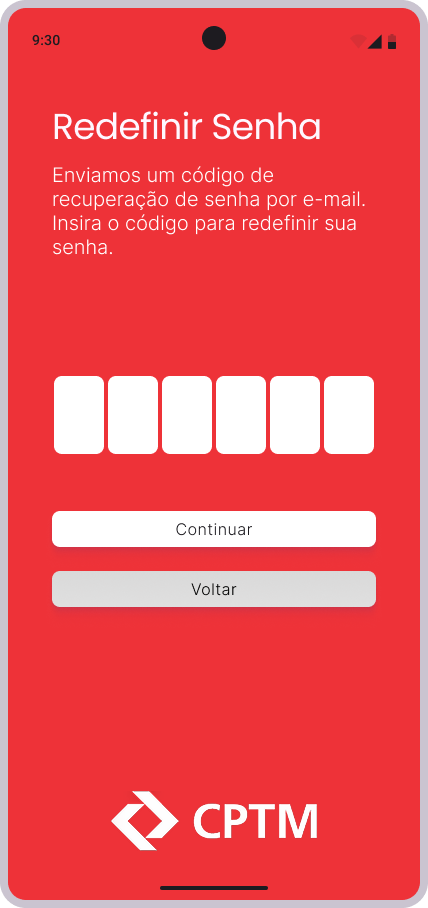
Tela para Redefinir Senha
Ao clicar no botão de redefinir senha, o sistema enviará um código para o email cadastrado.

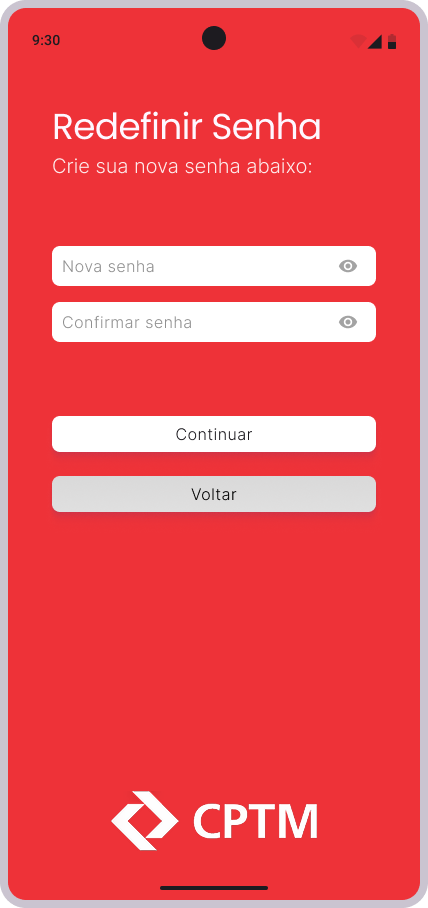
Tela Criar Nova Senha

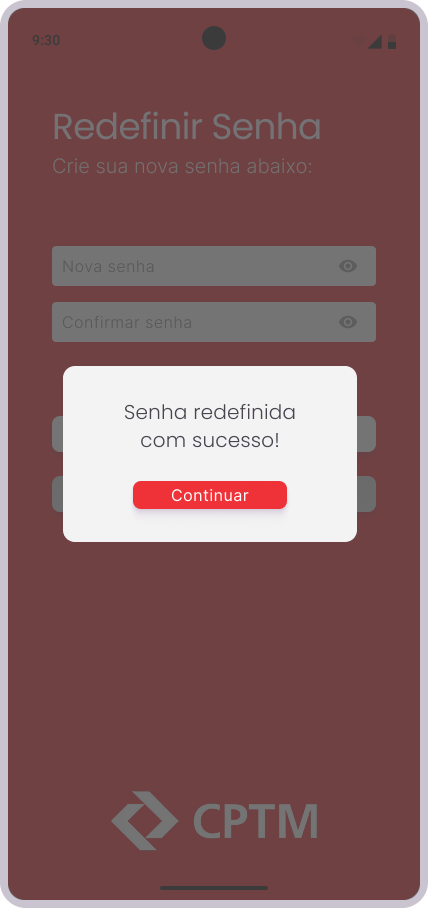
Confirmação de Troca de Senha

Fluxo de Serviços
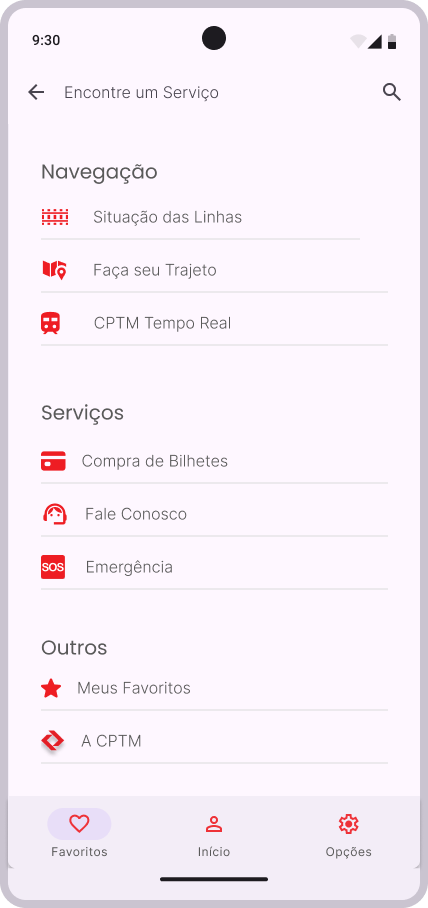
Tela de Home
Após entrar pela tela de login, a tela de home apresenta alguns serviços.

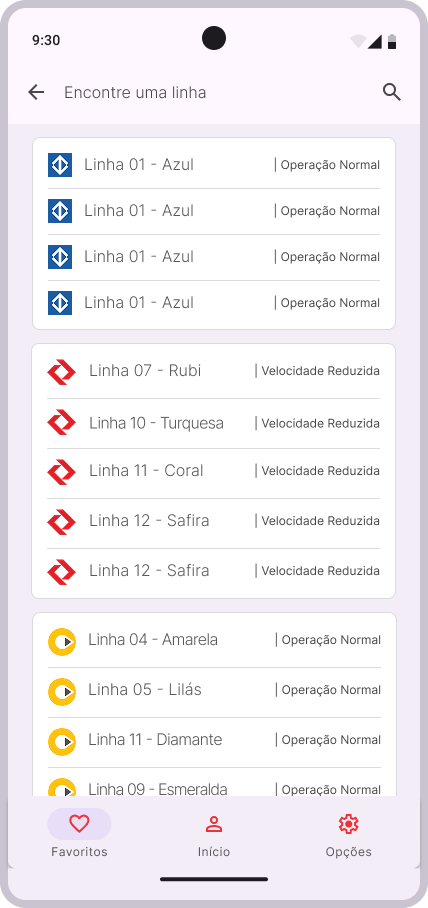
Tela da Situação das Linhas

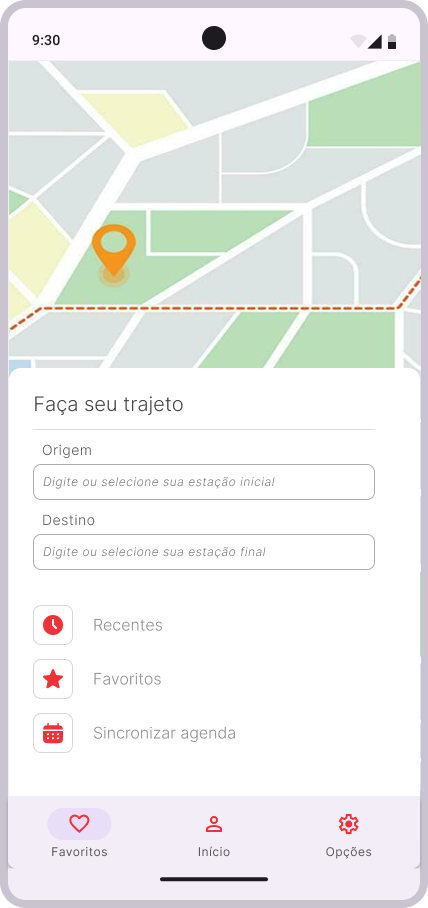
Tela Faça Seu trajeto

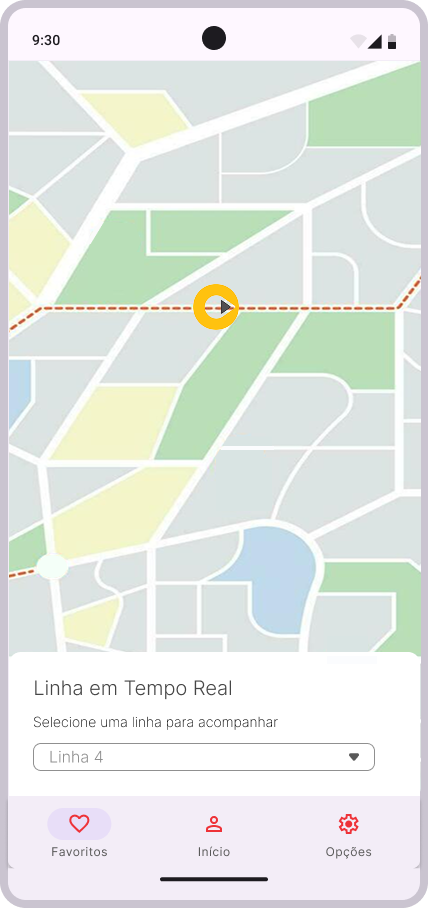
Tela Linha em Tempo Real
Essa tela é para o usuário selecionar alguma linha de metrô e acompanhar onde o metrô mais próximo está.

Tela de Compra de Bilhete
Ao clicar em comprar bilhete, o usuário será redirecionado para o site de comprar Bora de Top.

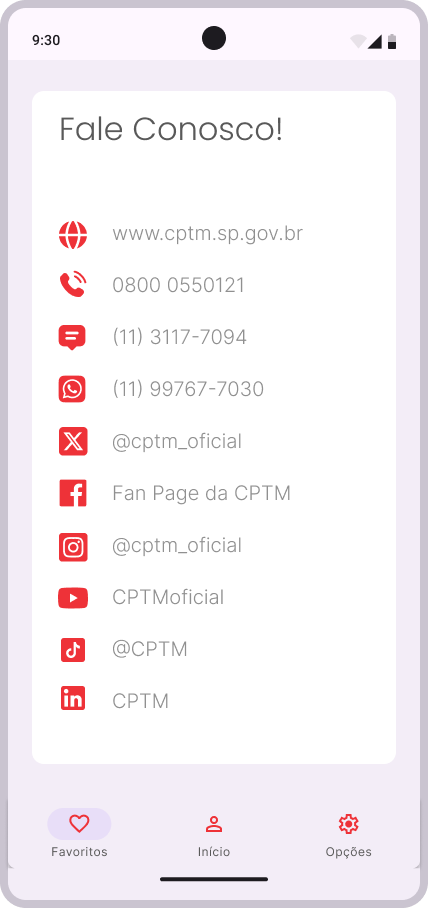
Tela Fale Conosco
Tela que disponibiliza todos os contatos da CPTM.

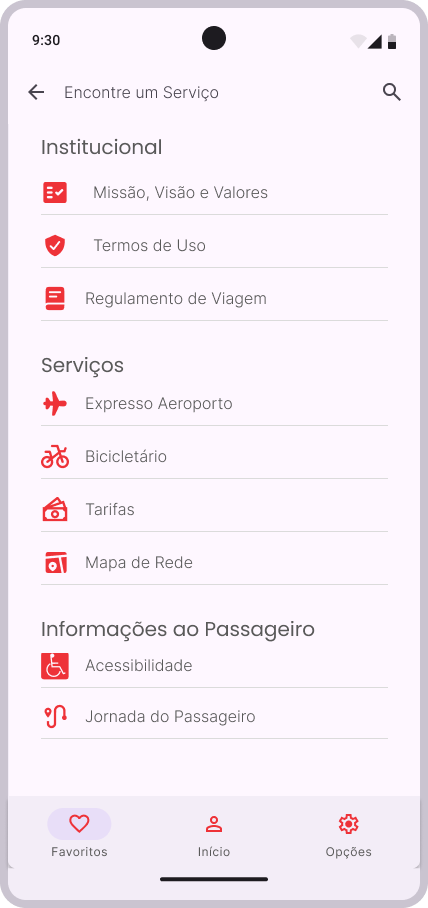
Fluxo a CPTM
Fluxo ao clicar no botão A CPTM na tela de Serviços.
Tela A CPTM

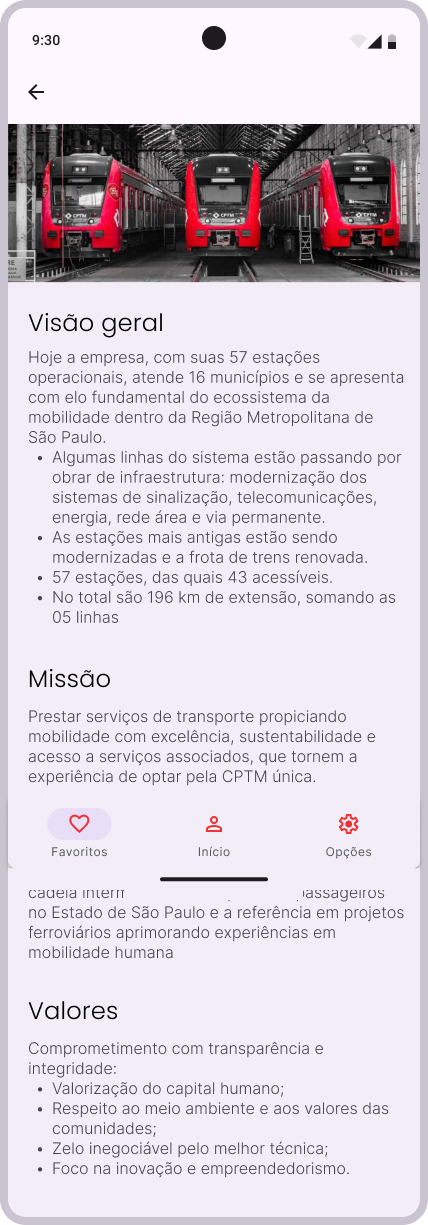
Tela de Missão e Valores

Tela Bicletários

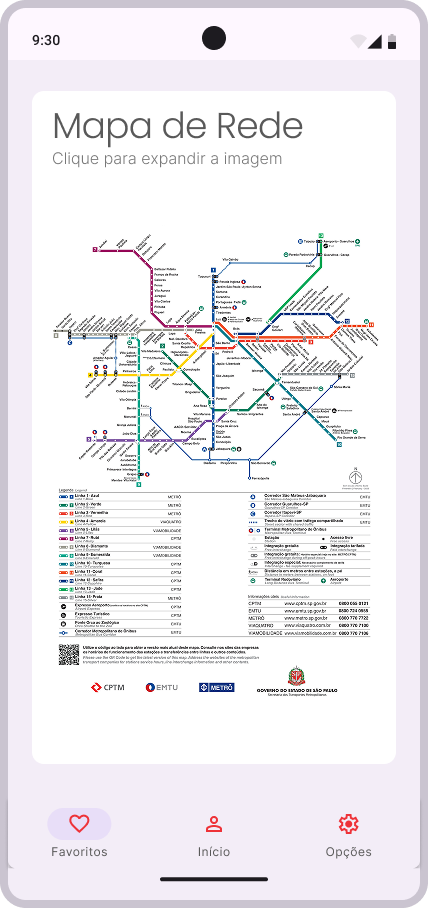
Tela Mapa de Rede

Justificativa das Escolhas do Design
Os mockups foram desenvolvidos a partir dos wireframes de baixa fidelidade, refinando a interface com elementos visuais mais próximos da versão final do aplicativo. As decisões de design continuam fundamentadas nas necessidades identificadas pelas personas, priorizando a clareza, acessibilidade e usabilidade.
-
Identidade visual da CPTM: A paleta de cores, tipografia e ícones foram selecionados para reforçar a identidade da marca, garantindo familiaridade ao usuário.
-
Consistência visual: Os elementos gráficos seguem um padrão visual em todas as telas, promovendo uma navegação intuitiva e previsível.
-
Acessibilidade: Contraste de cores, tamanhos de fonte adequados e espaçamentos foram pensados para atender diferentes perfis de usuários, inclusive com limitações visuais ou motoras.
-
Hierarquia visual: As informações mais relevantes aparecem com maior destaque visual, otimizando o tempo de uso e facilitando decisões rápidas.
-
Design Mobile First: Os mockups priorizam a experiência em dispositivos móveis, com foco em interações por toque e adaptação a diferentes tamanhos de tela.
Visualização de Dados
Os dados e conteúdos do aplicativo foram apresentados de forma clara e direta, utilizando recursos visuais para facilitar a leitura e compreensão:
-
Situação das linhas: Indicadores visuais (cores e textos) permitem rápida interpretação da operação das linhas.
-
Mapa de rede: Inserção do mapa com possibilidade de zoom e boa legibilidade em telas menores.
-
Sugestões de trajeto e filtros: Interface amigável com campos visuais claros e usabilidade eficiente.
Comportamento Interativo
Embora os mockups não sejam navegáveis como protótipos funcionais, algumas interações já foram pensadas e representadas visualmente:
-
Feedback visual: Uso de pop-ups e mensagens informativas em ações como cadastro ou redefinição de senha.
-
Fluxos claros de navegação: Cada funcionalidade possui um caminho lógico, com telas que orientam o usuário durante a jornada.
-
Chamadas de ação (CTAs): Botões destacados para ações importantes como "comprar bilhete" ou "refazer senha".
Técnicas Utilizadas
Durante o desenvolvimento dos mockups, foram aplicadas diretrizes de UI (User Interface) com base em boas práticas de design digital:
-
Design responsivo: Proporções e layouts adaptáveis a diferentes resoluções.
-
Padrões mobile e web: Componentes familiares aos usuários, como menus de navegação inferior, uso de ícones reconhecíveis e feedback visual imediato.
-
Grid e alinhamentos: Estrutura visual organizada para facilitar o escaneamento das telas.
Feedback e Interações
Os mockups foram validados com o grupo de projeto, professores e parceiros, que forneceram sugestões sobre elementos visuais e fluxo de navegação. As principais melhorias indicadas foram consideradas e ajustadas nesta entrega. A coleta de feedback com usuários finais está prevista para as próximas sprints.
Conclusão
Os mockups de alta fidelidade representam um avanço significativo no processo de design do aplicativo da CPTM, incorporando elementos visuais finais e simulando a experiência real do usuário. Eles foram desenvolvidos com base nas funcionalidades mapeadas nos wireframes, agora com um olhar mais apurado para estética, identidade e interação. Essa versão servirá como base para testes de usabilidade e desenvolvimento técnico da interface. Para mais detalhes, componentes e interações, acesse o Figma do projeto.