Introdução
Este documento apresenta os wireframes de baixa fidelidade desenvolvidos para o aplicativo da CPTM durante a primeira sprint do projeto. Wireframes são representações visuais simplificadas da interface de um aplicativo ou site, utilizadas nas etapas iniciais do design para estruturar a disposição dos elementos e funcionalidades, sem se preocupar ainda com aspectos visuais finais como cores e imagens. No caso deste projeto, os wireframes ilustram as principais funcionalidades planejadas para o aplicativo, como a localização em tempo real dos trens, informações de acessibilidade nas estações, disponibilidade de bicicletários, sugestão de trajetos e compra de bilhetes. Além disso, os protótipos foram elaborados com foco em responsividade, assegurando adaptação a diferentes tamanhos de tela, e em acessibilidade, promovendo uma experiência inclusiva para todos os usuários, independentemente de seus dispositivos ou limitações.
Telas
Tela inicial de entrada do app
Sequência de telas que mostram um pouco do fluxo do usuário ao abrir o aplicativo.
Tela de Boas-vindas

Tela de redirecionamento para bilhetes TOP
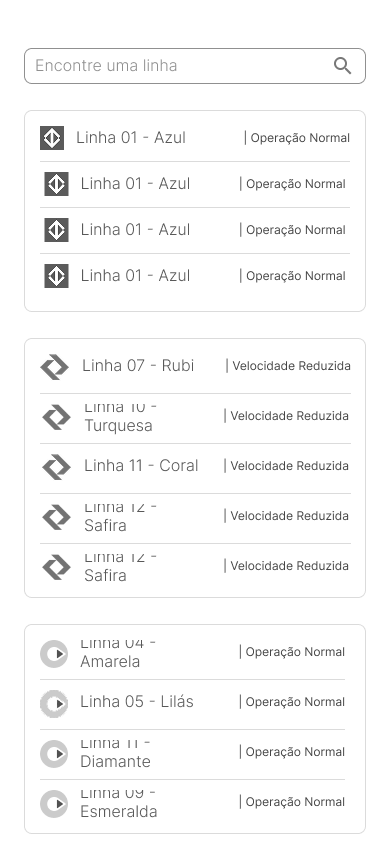
Tela de situação das linhas em tempo real

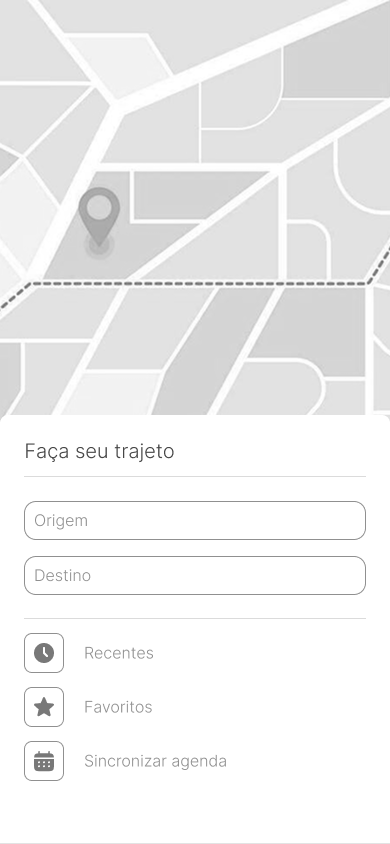
Tela de planejamento de trajeto com origem e destino

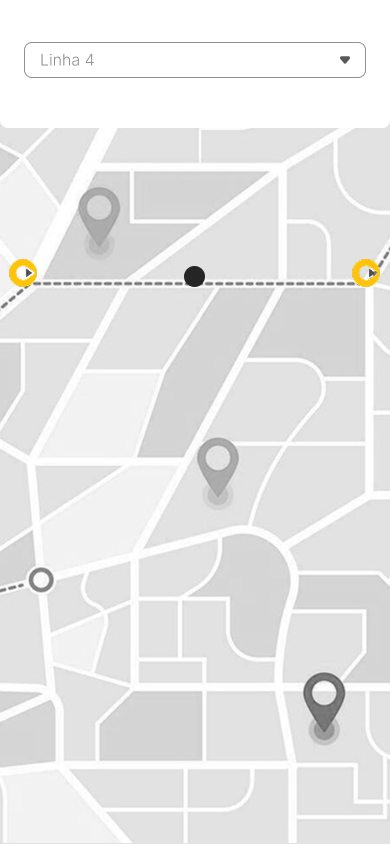
Tela de localização em tempo real dos trens

Tela de compra de bilhetes integrados

Tela com os canais de contato da CPTM

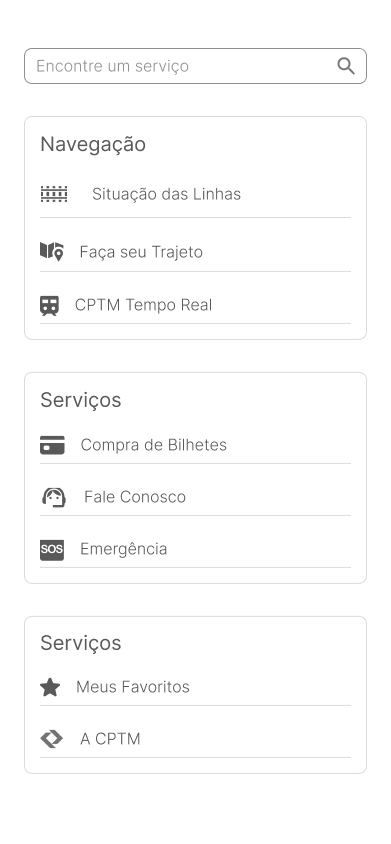
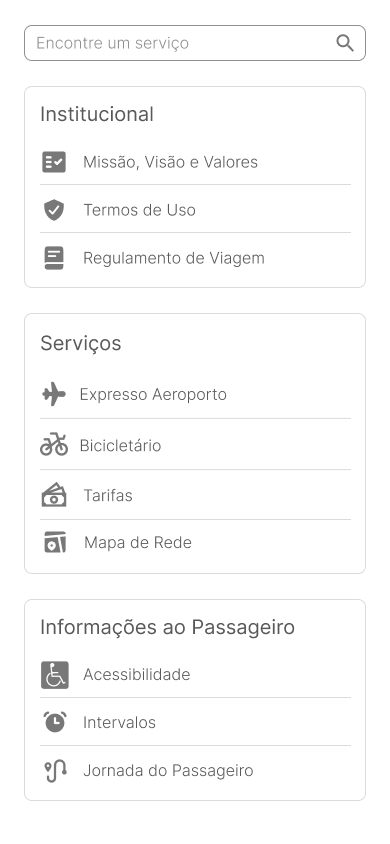
Tela de menu principal com acesso aos serviços

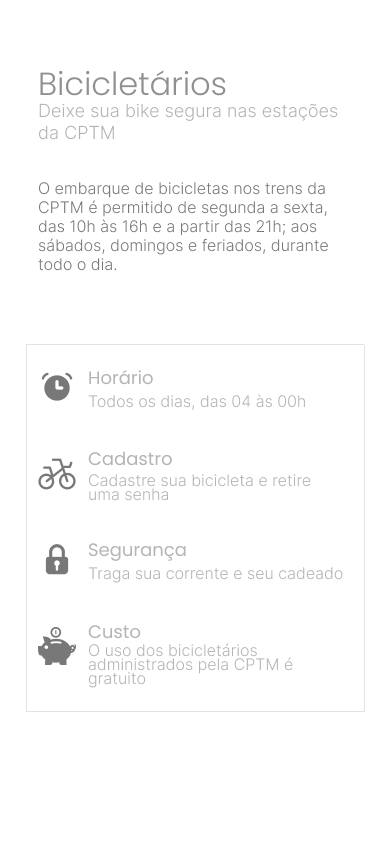
Tela com informaçōes sobre bicicletários

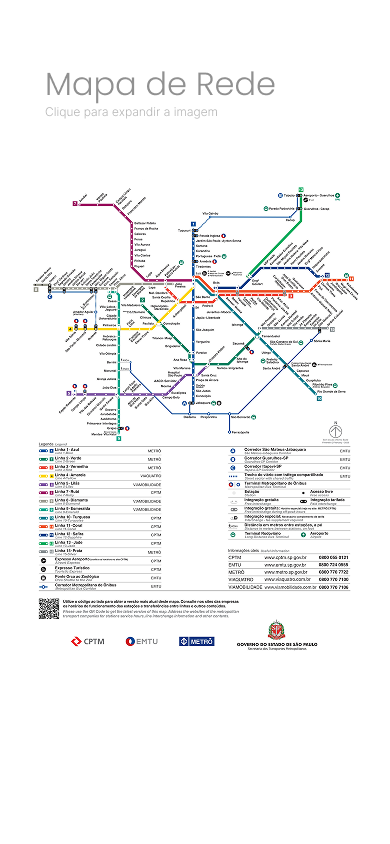
Tela com o mapa completo da rede ferroviária

Essas imagens podem ser acessadas tanto pelo Figma quanto pela pasta static/img/sprint-1/wireframe do repositório.
Justificativa das Escolhas de Design
As telas foram desenhadas com o foco em atender as necessidades dos usuários, levando em consideração as personas criadas. O design prioriza a clareza, a simplicidade e a acessibilidade, com o objetivo de facilitar a navegação e o uso do aplicativo.
- Navegação clara: Cada funcionalidade (bicicletário, mapa de rede, situação das linhas, etc.) possui seu ícone e seção específica de forma clara.
- Elementos visuais padronizados: Os ícones foram usados de forma consistente para facilitar a memorização visual e melhorar a acessibilidade cognitiva, para que seja fácil para o usuário identificar as funcionalidades e acostumar-se com o uso do aplicativo.
- Hierarquia de informação: Primeiro é informado o que é mais importante para o usuário, como status das linhas, trajeto para algum lugar e compra de bilhetes. Assim, o usuário consegue acessar as informações mais relevantes rapidamente.
- Mobile First: O layout foi pensado para celulares, com botões grandes e espaçamento adequado para facilitar o toque. A responsividade foi considerada para garantir que o aplicativo funcione bem em diferentes tamanhos de tela.
Visualização de Dados
O wireframe também foi pensado para apresentar dados de forma clara e intuitiva. Algumas funcionalidades incluem:
- Mapa de rede: adaptação do mapa da malha ferroviária com zoom para dispositivos menores.
- Situação das linhas: mostra o status de cada linha com cores/textos (ex: "Operação Normal", "Velocidade Reduzida").
- Trajetos e filtros: opções de origem/destino com sugestões baseadas no histórico do usuário.
Comportamentos Interativos
Durante o desenvolvimento desse wireframe já foi mapeado o comportamento de algumas interações do aplicativo, como:
- Hover e toque adaptados: ao passar o mouse ou tocar em opções, há realce de botão.
- Pop-ups e redirecionamentos informam mudanças de tela, como na compra de bilhetes ("Bora de TOP").
- Feedback de sucesso ou erro após ações, como compra de bilhetes ou agendamento de serviços.
Técnicas Utilizadas
A seguir as diretrizes de design que foram utilizadas para criar os wireframes:
- Navegação hierárquica: agrupamento dos serviços em blocos lógicos.
- Design responsivo: proporções fluídas, botões largos, espaçamentos adequados.
- Padrões de design mobile e web: como minimalismo, feedback visual imediato, contraste adequado.
Feedback e Iterações
Devido ao estágio inicial de desenvolvimento, não houve coleta dos usuários que utilizam o aplicativo da CPTM, apenas com o parceiro, grupo, e professores. No entanto, o feedback inicial foi positivo, com sugestões de melhorias e ajustes que serão considerados nas próximas iterações do design.
Conclusão
Os wireframes de baixa fidelidade foram desenvolvidos com foco na experiência do usuário, acessibilidade e clareza. Eles servirão como base para o desenvolvimento do protótipo de alta fidelidade e para futuras iterações do design. O objetivo é garantir que o aplicativo da CPTM atenda às necessidades dos usuários, proporcionando uma experiência fluida e intuitiva. Caso queira mais detalhes, responsividade, componentes, ou qualquer outra informação acesse o Figma do projeto.