Documentação do Mockup
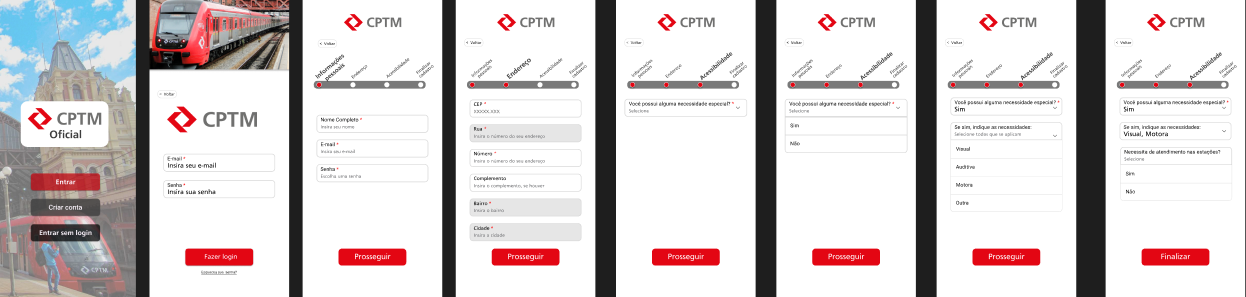
Figura 1 - Acesso e Cadastro de Usuário

Fonte: Elaborado por Grupo-01
1. Fluxo de Acesso e Cadastro de Usuário
Este fluxo abrange o acesso inicial ao aplicativo, com três opções principais disponíveis na tela inicial:
- Entrar
- Criar conta
- Entrar sem login
1.1. Login
- Direciona o usuário a um formulário padrão.
- Campos: e-mail e senha.
1.2. Cadastro (Criar Conta) – Fluxo em Etapas (Wizard)
A criação de conta é dividida em múltiplas etapas para facilitar o preenchimento e guiar o usuário:
-
Informações Pessoais
- Nome completo
- Senha
-
Endereço
- CEP
- Rua
- Número
- Complemento
- Bairro
- Cidade
-
Acessibilidade (Opcional)
-
Pergunta: "Possui alguma necessidade especial?"
-
Se sim, selecionar:
- Visual
- Auditiva
- Motora
- Outra
-
Pergunta adicional: "Precisa de atendimento nas estações?"
-
-
Confirmação Final
- Revisão das informações
- Conclusão do cadastro com feedback visual
Nota: O fluxo utiliza um indicador visual de progresso para facilitar a navegação entre etapas.
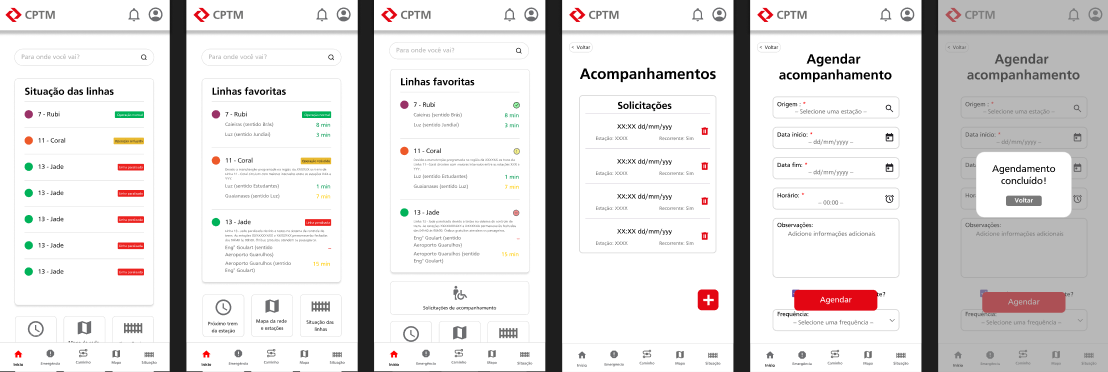
Figura 2 - Home e Acompanhamento

Fonte: Elaborado por Grupo-01
2. Fluxo da Home e Acompanhamento para PCD
Este fluxo cobre as telas iniciais após o login e adapta a experiência conforme o tipo de usuário.
2.1. Home – Não Logado
- Exibe status das linhas (visual: operação normal/reduzida).
- Interface apenas informativa, sem interações.
2.2. Home – Logado
-
Exibe:
- Status das linhas
- Linhas favoritas
- Tempo estimado para chegada do próximo trem (em minutos)
2.3. Home – Usuário PCD
- Versão personalizada da home com acesso direto ao Agendamento de Acompanhamento.
2.3.1. Histórico de Agendamentos
- Lista de solicitações anteriores visíveis
2.3.2. Novo Agendamento
Formulário com os seguintes campos:
- Estação de origem
- Data de início e fim
- Horário desejado
- Frequência
- Observações adicionais
Confirmação visual: Após envio, exibe a mensagem "Agendamento concluído".
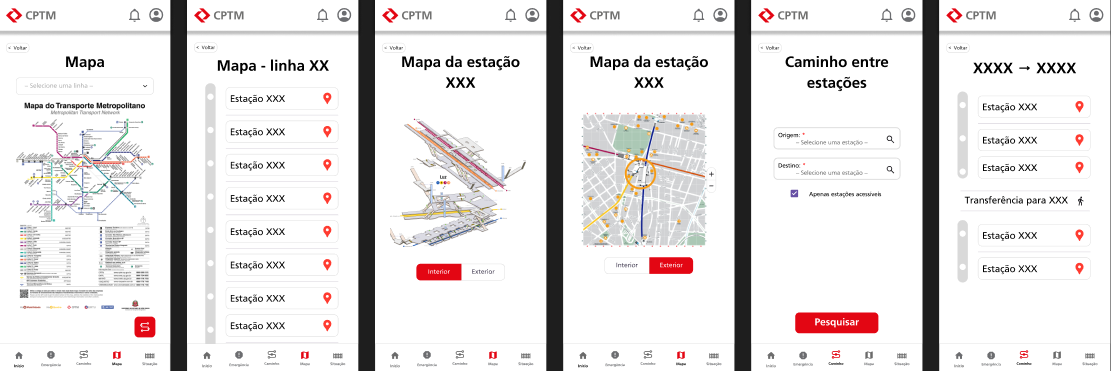
Figura 3 - Mapas e Trajetos entre Estações

Fonte: Elaborado por Grupo-01
3. Fluxo de Mapas e Planejamento de Trajetos
Este fluxo oferece funcionalidades de navegação e visualização espacial para os usuários.
3.1. Mapa de Transporte Metropolitano
-
Tela inicial com seleção de linha no topo.
-
Acesso a detalhes da linha:
- Lista de estações
3.2. Visualização de Estações
-
Ao clicar em uma estação, o usuário pode acessar:
- Mapas Internos (interior da estação)
- Mapas Externos (entorno urbano)
3.3. Planejamento de Trajeto
-
Escolha de estação de origem e destino
-
Filtro: mostrar apenas estações acessíveis
-
Resultado:
- Caminho completo com transferências
- Paradas
- Visualização em estilo gráfico do mapa ferroviário
Objetivo: fornecer uma ferramenta clara, interativa e visualmente rica para planejamento de rotas.
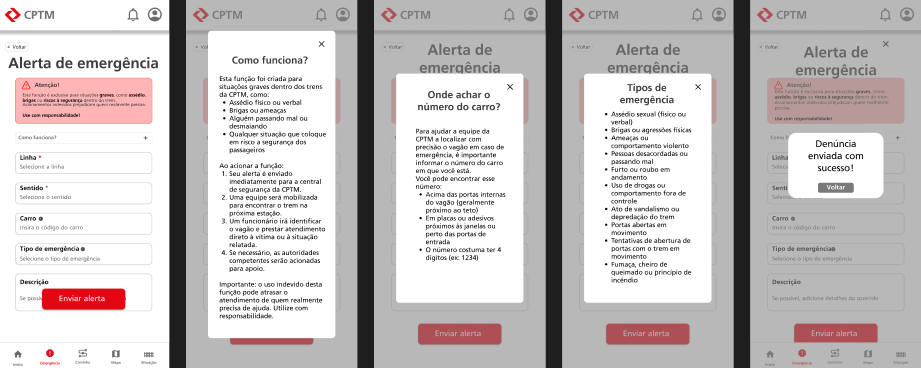
Figura 4 - Botão SOS - Alerta de Emergência

Fonte: Elaborado por Grupo-01
4. Fluxo do Botão SOS – Alerta de Emergência
O botão de emergência direciona o usuário a uma interface rápida e segura para reportar situações críticas.
4.1. Formulário de Alerta
Campos obrigatórios:
- Linha
- Sentido
- Número do carro
- Tipo de emergência
- Descrição
4.2. Pop-ups Explicativos
Disponíveis para orientação:
- Como funciona o alerta
- Onde encontrar o número do carro
- Quais são os tipos válidos de emergência
4.3. Confirmação
Após envio, o usuário recebe uma mensagem de sucesso:
"Denúncia registrada e encaminhada para a equipe da CPTM"
Nota: Este fluxo enfatiza responsabilidade, agilidade e segurança no uso da funcionalidade.